- LCPとは何か
- LCPがSEOにどんな影響を与えるか
- LCPの調べ方
- LCPが低下する原因と改善方法

この記事の監修者:渡邉 志明(シュワット株式会社 代表取締役)
これまで複数のWebメディアの立ち上げ~黒字化にPM・SEO責任者として携わる。コンテンツSEOによるメディアのグロースやインハウス化支援も得意。
LCPは、Webページの表示速度を評価する指標の一種で、「コアウェブバイタル」のひとつでもあります。
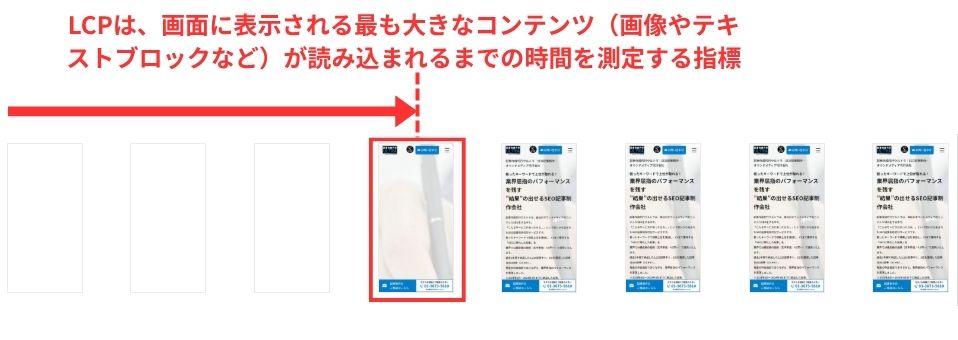
より具体的には、ユーザーがページのURLをリクエストしてから、画面に表示される最も大きなコンテンツ(画像やテキストブロックなど)が読み込まれるまでの時間を測定する指標のことを指します。

LCPのスコアが良いほど、ユーザーはWebサイトをより快適に閲覧できるため、滞在時間やコンバージョン増加が期待できます。同時に、LCPは直接的にSEOに影響する要素でもあります。
こうした背景から、LCPは複数の側面からWebサイト運用において、非常に重要な要素です。
そこで本記事では、LCPの基礎知識からSEOへの影響、計測ツールと改善方法まで、完全網羅で徹底解説。
LCPを改善し、ユーザーの利便性やSEO面の改善を図りたいという方はぜひご一読ください。
- サイトの表示に時間がかかり、せっかく集客したお客様を逃している
- PageSpeed Insightsのスコアが低いのが気になっている
- スマホで見た時の使いにくさが、ブランドイメージを損ねている

現在、上記のようなお困りごとがありましたら、表示速度改善で多数の実績を残してきた我々『シュワット株式会社』へご相談ください。高い技術力を武器にフロントエンドからバックエンドまで最適な改善施策を実施。CDNやAMPの導入にも対応可能です。小規模サイトから大規模サイトまで、ニーズに合わせた最適な料金プランで強力にサポートいたします。
LCPとは?
冒頭にも述べた通り、LCP(Largest Contentful Paint)とは、ユーザーがページのURLをリクエストしてから、画面に表示される最も大きなコンテンツ(画像やテキストブロックなど)が読み込まれるまでの時間を測定する指標です。
よりかみ砕いて言うと、「ページの主要なコンテンツがどれだけ速く表示されるか」を示す指標になります。
Googleの基準において、LCPのパフォーマンススコアは、下記の三段階で分類されます。
- 良好:2.5秒未満
- 改善が必要:2.5秒~4秒
- 不良:4秒以上
2.5秒を超えると、ユーザーの利便性だけでなくSEOにも直接的な悪影響を与える場合があるため、改善が必要です。
\CDNの導入ならシュワット株式会社の表示速度改善サービス/
LCPがSEOに与える影響
LCPは、「直接的」にも「間接的」にもSEOに大きな影響を与えます。
直接的な影響
Googleは、LCPを含むコアウェブバイタル(Core Web Vitals)を公式に検索ランキング要因として述べています。
したがって、LCPのスコアが良い(2.5秒未満が理想)ページは、そうでないページよりも検索結果で上位表示されやすくなる可能性があります。
コアウェブバイタルとは、GoogleがWebサイトのユーザーエクスペリエンス(UX)を評価するために定めた、一連の重要な指標のことです。LCP(表示速度)のほか、ページの視覚的安定性やインタラクティブ性(反応の速さ)が評価指標に含まれます。
なお、下記のGoogle公式発言にもある通り、直接的なランキングへの影響としてはそこまで大きなものではなく、仮にLCP以外の指標のスコアがすべて同じ場合のみ検索順位に影響を与える場合があるという程度です。
もしサイトが本当に、本当に遅かったとしたら、ページのスピードをランキング要因に実際に使うと今までに言ってきた。したがって、それ以外のすべての条件が同じだったとしたら、確かにランキングが低くなることがある。
引用:「Is page speed a more important factor for mobile sites?」Google公式YouTube動画より
しかし、直接的な影響がそこまで大きくないから、LCPはそれほど重視する必要がないかというとそうではありません。
むしろ、次に紹介する間接的な影響が大きいため、重視しなければならない指標です。
間接的な影響
下記のGoogle公式発言にもある通り、LCPはユーザーの快適性に大きな影響を与えるため、間接的に検索順位に大きな影響を与える場合があります。
しかし、こんなふうに言うことはできる ? 上下のウェブサイトを見たり同時に返されるサイトを見たりして、もしあなたのサイトが本当に本当に遅くて異常なくらいだったり、(スピードの点で)底辺に位置していたりしたら、そのときは、ページ速度が理由でランキングが低くなるとことがたしかにあるかもしれない。
引用:「Is page speed a more important factor for mobile sites?」Google公式YouTube動画より
皆様の中にも、検索をした際どこかのページをクリックして表示速度が遅くてすぐに離脱し、その後、ほかの表示速度に問題のないページを見た、という経験をお持ちの方も多いのではないでしょうか。
Googleではこうしたユーザーの動きをデータとして記録しており、検索順位を決定する重要な要因としています。
したがって、LCPのスコアが悪くユーザーの即離脱が多いページは、検索順位がなかなか上がってこないのです。
また、Googleの公式の調査で、ページの表示速度が1秒から3秒に上昇すると離脱率が32%上昇すると発表されています。
つまり、そもそも表示が遅いと多くのユーザーにページを見てもらえなくなるため、SEO以外の観点でも影響が大きいです。
LCP以外のコアウェブバイタル(Core Web Vitals)もチェック
コアウェブバイタルには、LCPのほか、INPとCLSという指標があります。
| LCP | 最も大きなコンテンツの読み込み時間 |
|---|---|
| INP(Interaction to Next Paint) | ユーザーのタップやクリックに対する反応速度 |
| CLS(Cumulative Layout Shift) | Webページの視覚的な安定性 |
INPやCLSも、LCP同様にSEOに直接的な影響を与えるものです。
また、ユーザー体験を高めるうえでも非常に重要な要素なので、同じく重要視するようにしましょう。
\CDNの導入ならシュワット株式会社の表示速度改善サービス/
LCPをPageSpeed Insightsで測定してみよう
それでは、実際に自社のWebサイトのLCPを測定してみましょう。
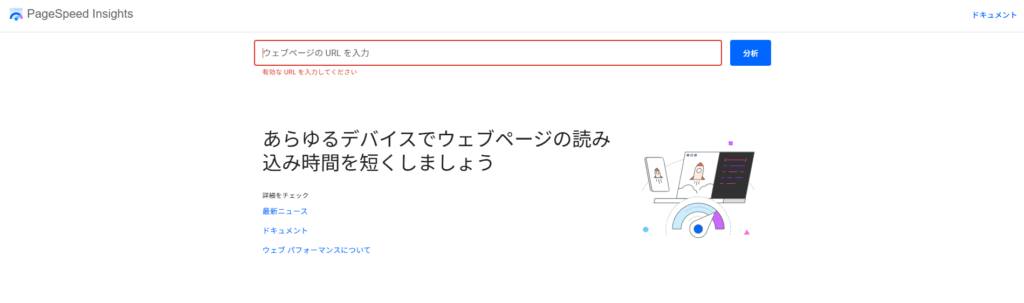
LCPは、Googleが公式に提供する「PageSpeed Insights」というツールで、無料で簡単に調べられます。
使い方は以下の通りです。
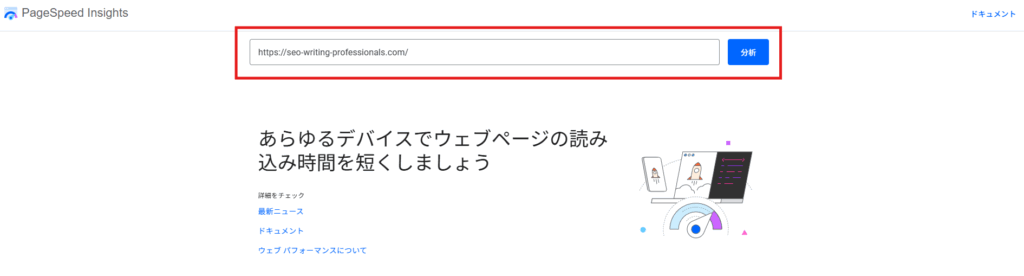
画面中央の入力ボックスん調べたいページのURLを入力し「分析」をクリックしてください。

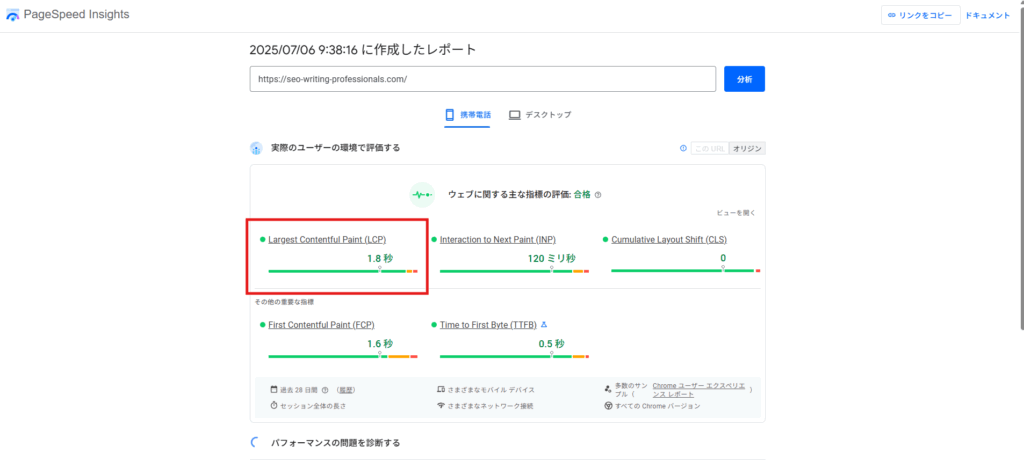
LCPは分析結果画面の左上に表示されます。

LCPは以上のようなやり方で、簡単に調べられるので、まずは自身のサイトをチェックしてみてください。
なお、PageSpeed Insights以外にも便利な調査ツールはあるので、記事後半「LCPの測定ツールを5つ紹介」で紹介します。
\CDNの導入ならシュワット株式会社の表示速度改善サービス/
LCPが低下する原因
LCPが低下する原因としては、主に下記が挙げられます。
- サーバーの応答が遅い
- 画像や動画などの読み込みに時間がかかる
- クライアントサイドでのレンダリング
ページ表示速度が遅いと感じるなら、以下5つの原因に該当していないか確認してみてください。
なお、それぞれの対策方法については記事後半で解説しているので、まずは原因を理解しておきましょう。
サーバーの応答が遅い
サーバーがリクエストに対して素早く応答できないと、ブラウザはコンテンツのダウンロードを開始できず、LCPの低下に直結します。
サーバー応答速度には以下のような要素が影響します。
| サーバーのスペック不足 | サーバーの処理能力やメモリが不足していると、リクエストの処理に時間がかかります。 |
|---|---|
| データベースへの問い合わせが遅い | 複雑なデータベースクエリや、最適化されていないデータベースは応答時間を悪化させます。 |
| バックエンドの処理が重い | サーバーサイドで時間のかかる処理を実行している場合、HTMLが生成されるまでに時間がかかります。 |
| ホスティングプラン | 安価な共有サーバーなど、他のサイトの影響を受けやすいプランを利用している場合、パフォーマンスが不安定になることがあります。 |
 渡邉
渡邉Webサイトが成長しアクセスが増えた際に、サーバーのスペックが追いつかずLCPが低下するケースも多いです。
画像や動画などの読み込みに時間がかかる
LCPの対象となる要素(多くは画像や動画)自体のファイルサイズが大きかったり、読み込みに時間がかかったりする場合、LCPは低下します。
実際、弊社のサービスページもLCP対象要素が「動画」なので、以下の通り読み込みまで時間がかかっています。

そもそも画像や動画自体がファイルサイズが大きいため、読み込みには時間がかかります。
また同時に、以下のように最適化が不足していると、さらなるLCPの低下を招きます。
| 画像の最適化不足 | 必要以上に解像度が高い、または圧縮されていない画像はファイルサイズが大きくなります。 |
|---|---|
| レンダリングを妨げるCSSやJavaScript | <head>タグ内で多くのCSSやJavaScriptファイルを読み込むと、ブラウザはそれらの処理が終わるまでページの表示を開始できません。 |
| Webフォントの読み込み | Webフォントのファイルサイズが大きい、または読み込み方法が最適化されていない場合、テキストの表示が遅れる原因となります。 |
 渡邉
渡邉画像をpngではなくjpgやwebpでアップロードするだけでも、それなりの改善が見込めます。
クライアントサイドでのレンダリング
ReactやVue.jsなどのJavaScriptフレームワークを使用して、ブラウザ側でページの大部分を生成する「クライアントサイドレンダリング(CSR)」は、LCPを低下させる一因となることがあります。
そもそも仕組みとして、ブラウザが大量のJavaScriptファイルをダウンロードし、実行して初めてコンテンツが表示されるため、特にJavaScriptのファイルサイズが大きい場合に時間がかかります。
原因を一つずつ確認し、PageSpeed Insightsなどのツールを使ってサイトを分析することで、具体的な問題点を特定し、改善につなげていくことが大切です。
\CDNの導入ならシュワット株式会社の表示速度改善サービス/
PageSpeed Insightsを使ってLCP低下原因を特定する方法
それでは、自身のWebサイトの具体的なLCPの低下原因がどれなのか、PageSpeed Insightsを使って特定していきましょう。
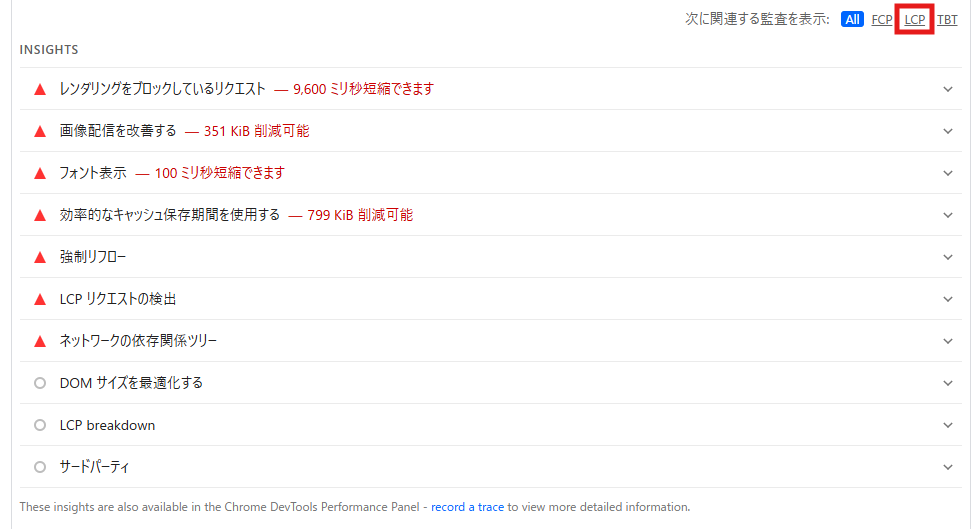
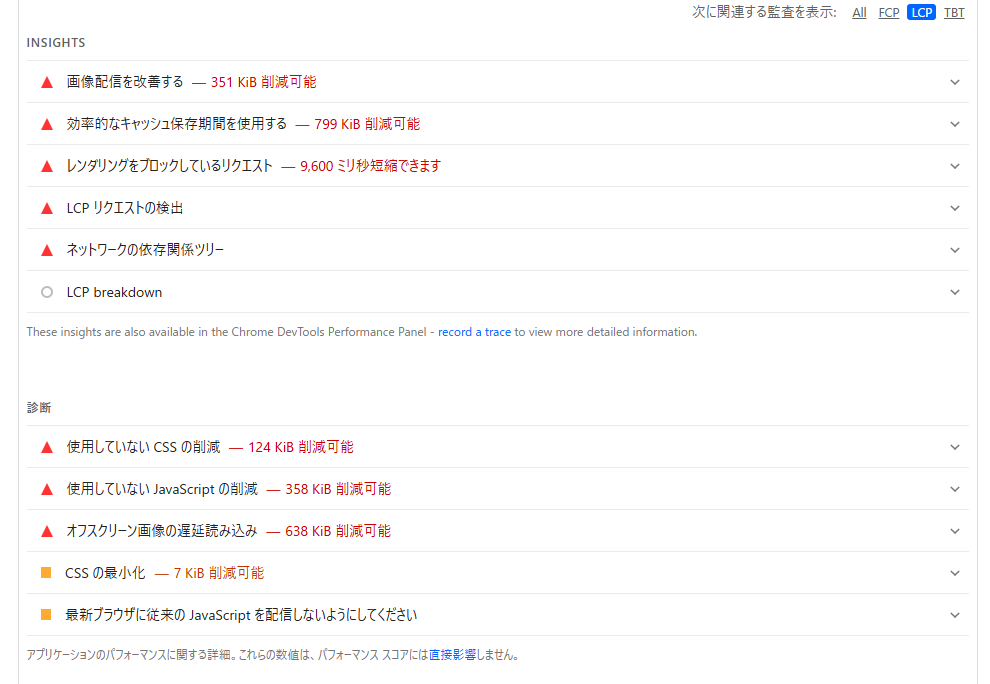
PageSpeed Insightsでページの分析が完了すると、「パフォーマンス」の下に「INSIGHTS」という項目が表示されます。
INSIGHTSの箇所の右上で「LCP」を選択すると、LCPに関連した診断項目を確認可能です。

「LCP」に関連する項目で絞り込むと、以下のようにPageSpeed Insightsからの改善推奨項目が表示されます。

 渡邉
渡邉すべてを完璧にするのは基本的に無理ないので、影響が大きい部分や対応可能な部分から潰していきましょう。
\CDNの導入ならシュワット株式会社の表示速度改善サービス/
LCPを改善する方法9つ
それでは、LCPを改善する方法を見ていきましょう。
主な方法を以下の表にまとめました。
| サーバーの応答時間を短縮する 🚀 | 高性能なホスティングを利用する |
|---|---|
| サーバーアプリケーションを最適化する | |
| データベースクエリを高速化する | |
| 最新バージョンのソフトウェアを使用する | |
| CDN (コンテンツデリバリネットワーク) を利用する | |
| キャッシュを活用する | |
| 高品質なDNSプロバイダーを選ぶ | |
| レンダリングブロックするリソースを最適化する 👩💻 | CSSを最適化する |
| JavaScriptを遅延読み込みする | |
| リソースの読み込みを高速化する(最重要) 🖼️ | 適切な画像フォーマットを選ぶ |
| 画像サイズを適正化する | |
| 画像の遅延読み込みを導入する | |
| フォントの読み込みを最適化する📄 | Webフォントが読み込まれるまでは代替フォントでテキストが表示する |
| レンダリング方法を見直す ⚙️ | プリレンダリングやSSR (サーバーサイドレンダリング) を導入する |
エンジニアでないと対応が難しいものも多いですが、簡単にできるものもいくつかあります。
自分たちでできそうなものから取り組み、必要に応じて外部の信頼できる会社の表示速度改善サービスを利用しましょう。
それでは、それぞれの方法について詳しく解説していきます。
サーバーの応答時間を短縮する 🚀
サーバーの応答時間を短縮することでLCPのスコアが改善可能です。
主な3つの方法を見ていきましょう。
高性能なサーバーを利用する
サーバーのCPUやメモリが不足していると、処理に時間がかかるため、よりスペックの高いサーバーを利用することでLCP改善が期待できます。
例えば現在、共有サーバーを利用している場合、VPSや専用サーバーなど、より処理能力の高いプランへの移行を検討しましょう。
サーバーアプリケーションを最適化する
サーバーアプリケーションを最適化することで、PHP、Ruby、Python、Node.jsなどのコードの処理効率を高められます。
不要な処理をなくしたり、効率的なアルゴリズムを使用したりすることで、レスポンス生成時間を短縮できます。
データベースクエリを高速化する
実行に時間がかかっているSQLクエリを特定し、インデックスを追加したり、クエリ自体を書き直したりして最適化することで、LCPの改善が期待できます。、
最新バージョンのソフトウェアを使用する
PHPやMySQLなどのサーバーソフトウェアを最新バージョンに保ちましょう。
新しいバージョンはパフォーマンスが改善されていることが多く、LCPだけでなくセキュリティ面も向上します。
CDN (コンテンツデリバリネットワーク) を利用する
CloudflareやAmazon CloudFrontなどのCDNを導入することで、スピード改善が期待できます。
CDNとは、ユーザーに最も近い地理的な場所にあるサーバー(エッジサーバー)からコンテンツが配信されるシステムのことで、物理的な距離によるネットワーク遅延が大幅に削減されます。
多くのCDNはキャッシュ機能も提供しており、LCP改善に非常に効果的です。
 渡邉
渡邉ABEMAがサッカーワールドカップをネット中継した際、大量の視聴数に対して大幅なスピード低下やサーバー落ちが発生しなかったのは、このCDNの力です。
参考記事:サッカーW杯、ネット中継を支えるアカマイのCDN|大量アクセスでも落ちない舞台裏を聞いた
キャッシュを活用する
キャッシュを活用することで、一度生成したコンテンツを再利用することができるようになるため、サーバーの負荷が減り応答が高速化します。
高品質なDNSプロバイダーを選ぶ
高品質なDNSプロバイダーを選ぶことは、間接的にLCPの改善に貢献します。
DNSは、ウェブサイトのドメイン名(例:www.example.com)をサーバーのIPアドレス(例:142.250.196.142)に変換する役割を担っています。
この変換(名前解決)が速ければ速いほど、ブラウザは早くサーバーに接続してコンテンツのダウンロードを開始できるため、ページ全体の表示速度が向上し、結果としてLCPの改善につながります。
レンダリングブロックするリソースを最適化する 👩💻
レンダリング(画像や動画などを画面に表示できる形に描画(生成)する処理)をブロックする「CSS」や「JavaScript」が存在すると、ブラウザはこれらのファイルの読み込みと処理が終わるまでページの表示を開始できません。
この「待ち時間」をなくすことで、ブラウザはページの描画をすぐに開始でき、LCPの対象となる要素をより早く表示できるようになるため、LCPスコアが直接的に改善します。
CSSとJavaScriptをそれぞれ最適化することが重要です。
CSSを最適化する
CSSの最適化は、ページの表示に最低限必須のCSS(クリティカルCSS)をインライン化することと、最初は必須でないCSS(非クリティカルCSS)をページ読み完了後に適用されるようにすることが重要です。
クリティカルCSSのインライン化
ページの初期表示に最低限必要なCSS(クリティカルCSS)だけを抽出し、HTMLの<head>タグ内に<style>タグを使って直接書き込みます。
これにより、外部CSSファイルを待たずに、ページの主要部分を素早くスタイリングできます。
非クリティカルCSSを非同期で読み込む
初期表示に必要ない残りのCSSは、ページの読み込み完了後に適用されるようにします。
linkタグに media="print" と onload イベントを組み合わせるテクニックがよく使われます。
▼HTML
<link rel="stylesheet" href="styles.css" media="print" onload="this.media='all'">ブラウザは最初、このCSSを印刷用と解釈してページのレンダリングをブロックせずに読み込みます。
読み込みが終わるとonloadが発火し、media属性がallに書き換えられてスタイルが適用されます。
上記に加えて、CSSファイルを分割するのも有効です。
巨大なCSSファイルを、ページごとに必要なファイルやコンポーネントごとのファイルに分割します。
これにより、特定のページで不要なCSSを読み込む無駄を省けます。
JavaScriptを最適化する
JavaScriptのスクリプトの読み込みを後回しにすることが大切です。
やり方を紹介します。
defer属性を使用する
<script>タグにdefer属性を追加します。
これにより、ブラウザはHTMLの解析を続けながらスクリプトをダウンロードし、解析が終わってからスクリプトを実行します。ページの表示に影響を与えにくく、最も推奨される方法です。
<script src="main.js" defer></script>async属性を使用する
async属性は、スクリプトのダウンロードが完了次第すぐに実行します。
HTMLの解析をブロックしませんが、スクリプトの実行順序が保証されないため、他のスクリプトに依存しない独立したスクリプト(広告や分析タグなど)に適しています。
<script src="analytics.js" async></script>リソースの読み込みを高速化する(最重要) 🖼️
LCPの対象要素は画像であることが非常に多いため、画像の最適化は効果絶大です。
適切な画像フォーマットを選ぶ
画像はフォーマットによって、サイズが大きく異なり、その分表示速度にも差が生まれます。
WebPやAVIFといった次世代フォーマットは、JPEGやPNGよりも高い圧縮率を誇るため、LCP改善に有効です。
画像フォーマットは以下の順におすすめです。
WebP=AVIF>JPEG>PNG
画像サイズを適正化する
画像サイズを適正化することは、LCPを改善するための非常に効果的な手段です。
LCP対象の画像のファイルサイズや表示サイズが大きすぎると、ダウンロードとレンダリングに時間がかかり、LCPのスコアが悪化します。
同じフォーマットでも、不要なデータを削除することでファイルサイズをさらに小さくできます。
「画質の低下が分からないレベル」での圧縮を心がけましょう。
以下は画像圧縮におすすめのツールです。
- Squoosh:Googleが開発した高機能な画像圧縮ツール。様々なフォーマットに対応し、圧縮率をプレビューしながら調整できます。
- TinyPNG / TinyJPG:PNGやJPEGを手軽に圧縮できる定番ツールです。
- EWWW Image Optimizer:WordPress上の画像を一括で圧縮できるプラグインです。
また、ファイルサイズだけでなく画像の表示サイズも影響を及ぼします。
PCでは大きな画像、スマートフォンでは小さな画像というように、ユーザーのデバイス画面に最適なサイズの画像だけを読み込ませることは、LCP改善に大きな効果があります。
LCP対象画像に遅延読み込みを絶対に使用しない
loading="lazy"属性は、画面に表示されるまで画像の読み込みを遅らせる便利な機能ですが、LCPの対象となるファーストビューの主要画像には絶対に使用してはいけません。
読み込みが意図的に遅らされるため、LCPスコアが悪化してしまいます。LCP対象画像は即座に読み込まれるように設定しましょう。
フォントの読み込みを最適化する📄
LCPは、ページの主要なテキストブロックが表示されるまでの時間も計測します。
そのため、Webフォントの読み込みが遅いと、テキストの表示がブロックされ、LCPのスコアが直接悪化する大きな原因となります。
つまり、フォントの読み込みを最適化することで、LCPが改善可能です。
優先度順に具体的な方法を紹介していきます。
1. font-display: swap; でFOITを防ぐ【最重要】
これは最も簡単かつ効果的な対策です。
CSSの@font-faceルールにfont-display: swap;を追加するだけで、「FOIT」を防ぎ、まず代替フォントでテキストを即座に表示させることができます。
なお、FOITとは、Flash of Invisible Text (テキストの非表示)の略で、Webフォントがダウンロードされるまで、テキストが完全に非表示になる現象です。
Google FontsのURLの末尾に&display=swapを追加するだけで適用されます。
現在では、このパラメータはデフォルトで付与されることが多くなっていま
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">2. LCP対象のフォントをプリロードする
LCPの対象となる重要なフォント(例: 記事タイトルやメイン見出しに使うフォント)を優先的に読み込ませることで、表示までの時間を短縮可能です。
HTMLの<head>内に<link rel="preload">を記述しましょう。
▼HTML
<head>
<link rel="preload" href="/fonts/your-critical-font.woff2" as="font" type="font/woff2" crossorigin>
</head>3. フォントをサブセット化してファイルサイズを削減する
フォントファイルには、サイトでは使わない言語の文字や記号も含まれており、ファイルサイズが大きくなっています。
「サブセット化」とは、サイトで実際に使用する文字だけを抽出して、フォントファイルを軽量化する手法です。
例えば、日本語サイトの場合、常用漢字、ひらがな、カタカナ、英数字、記号だけに絞ることで、数MB分あったフォントが数百KBまで劇的に軽くなることがあります。
4. 最新のフォント形式(WOFF2)を使用する
Webフォントにはいくつかの形式がありますが、WOFF2 (Web Open Font Format 2) は圧縮率が非常に高く、他の形式(WOFF, TTFなど)よりもファイルサイズが小さくなります。
現在、ほとんどのブラウザが対応しているため、WOFF2を優先的に使用しましょう。
5. フォントをセルフホストする
パフォーマンスを極限まで追求する場合は、セルフホストが有効な選択肢となります。
セルフホストとは、Google Fontsなどの外部サービスを利用するのではなく、自分のサーバー上にフォントファイルを置いて配信する方法です。
メリットとして、外部ドメインへのDNSルックアップや接続が不要になるため、読み込み開始までの遅延を削減できます。
一方デメリットもあり、フォントファイルの管理や@font-faceの記述を自分で行う必要があり大変です。
おすすめの改善戦略としては、以下のステップとなります。
- まずPageSpeed Insightsで現状を把握: 「診断」セクションの「ウェブフォント読み込み中のテキストの表示」で警告が出ていないか確認します。LCP要素がどのテキストかも特定します。
- font-display: swap;を適用: すべての@font-faceに設定し、FOITを確実に防ぎます。
- LCP対象フォントを特定し、プリロード: rel=”preload”で最優先に読み込ませます。
- WOFF2形式とサブセット化を徹底: フォントのファイルサイズを最小限に抑えます。
- (上級者向け)セルフホストを検討: 最後の遅延を削り取ります。
レンダリング方法を見直す ⚙️
クライアントサイドレンダリング(CSR)から、サーバーサイドレンダリング(SSR)やスタティックサイトジェネレーション(SSG)へ移行することで大きなLCP改善効果が期待できます。
まずは、なぜレンダリング方法がLCPに影響するのか、そのメカニズムについて見ていきましょう。
繰り返しですが、LCPはページの主要なコンテンツがどれだけ速く表示されるかを示す指標です。
レンダリング方法によって、この「表示されるまで」のプロセスが大きく異なります。
クライアントサイドレンダリング(CSR)の場合は以下の通りです。
- ブラウザは、ほぼ空のHTMLと大きなJavaScriptファイルをダウンロードします。
- JavaScriptのダウンロードと実行が完了するまで、ユーザーには何も表示されません(またはローディング画面)。
- JavaScriptがAPIからデータを取得し、HTMLを生成して初めて主要なコンテンツ(LCP要素)が表示されます。
この一連の処理がブラウザ側で行われるため、特に低スペックなデバイスや遅いネットワーク環境では、LCPが著しく遅くなる傾向があります。
一方で、サーバーサイドレンダリング(SSR)/ スタティックサイトジェネレーション(SSG)の場合は以下のようになります。
- ブラウザは、すでにコンテンツが記述されたHTMLファイルをサーバーから受け取ります。
- ブラウザはすぐにHTMLの解析とレンダリングを開始でき、主要なコンテンツ(LCP要素)を素早く表示できます。 サーバー側で重い処理を済ませておくため、ブラウザの負担が減り、LCPが大幅に改善します。
それでは、LCPを改善するための具体的なレンダリング戦略を見ていきましょう。
SSR、SSG、ISRの採用
現在のウェブサイトがReact、Vue、Angularなどを使ってCSRで構築されている場合、Next.js(React)、Nuxt.js(Vue)、Astroなどのモダンなフレームワークを導入して、SSRやSSGに移行することを検討してください。
- SSR (Server-side Rendering):リクエストごとにサーバーでHTMLを生成します。動的なコンテンツが多いサイトに適しています。
- SSG (Static Site Generation):ビルド時にすべてのページのHTMLを生成しておきます。ブログや製品紹介ページなど、更新頻度が低いサイトに最適で、最も高速です。
- ISR (Incremental Static Regeneration):SSGをベースに、一定間隔でページを再生成するハイブリッドな手法です。静的サイトの速度と動的コンテンツの鮮度を両立できます。
ストリーミングSSRの活用
SSRを導入している場合、ストリーミングを活用することでさらにLCPを改善できます。
これは、サーバーがHTML全体を一度に生成するのではなく、できた部分から順に小さなかたまり(チャンク)としてブラウザに送信する技術です。
これにより、ブラウザはHTMLの先頭部分(<head>や初期コンテンツ)を先に受け取り、すぐにレンダリングを開始できます。結果として、TTFB(Time to First Byte)が短縮され、ユーザーが体感する表示速度が向上します。
クリティカルCSSのインライン化
LCP対象要素の表示に必要な最小限のCSS(クリティカルCSS)を、外部ファイルとして読み込むのではなく、HTMLの<head>タグ内に直接埋め込む手法です。
これにより、CSSファイルのダウンロードを待つことなく、ページの初回レンダリングが可能になるため、LCPの改善に直結します。多くのフレームワークやビルドツールには、これを自動化する機能が備わっています。
レンダリングを妨げるリソースの優先順位付け
LCP要素(多くは画像やテキストブロック)のレンダリングを遅らせる要因を取り除きましょう。
- LCP画像の優先読み込み:LCPとなるヒーローイメージなどには
fetchpriority="high"属性を指定し、ブラウザに優先的にダウンロードするよう指示します。 - フォントの読み込み戦略:WebフォントがLCP要素のテキストで使われている場合、
font-display: swap;をCSSで指定することで、まずシステムフォントでテキストを表示させ、Webフォントの読み込み完了後に差し替えることができます。これにより、テキストが全く表示されない時間をなくします。 - JavaScriptの遅延実行:LCPの表示に不要なJavaScriptには
deferやasync属性を付けて、HTMLの解析をブロックしないようにしましょう。
これらのレンダリング戦略を見直すことで、LCPを効果的に改善し、ユーザー体験を向上させることができます。
\CDNの導入ならシュワット株式会社の表示速度改善サービス/
表示速度改善サービスを利用しよう
ここまでの解説の通り、LCPは非常に重要ですが、その改善にはエンジニアサイドの知見も多く求められるため、自社のみだと難易度が高い場合も多いです。
そこで、専門の表示速度改善サービスの利用を検討するのも選択肢です。
弊社の表示速度改善サービスでは、Webサイトの分析と改善箇所のリストアップから実際の実行まで、包括的に支援いたします。
また、単発で終わりではなくWebサイトの運用に合わせ、継続的にパフォーマンスを測定し、都度改善をおこなう保守・メンテナンスにも対応可能です。
\CDNの導入ならシュワット株式会社の表示速度改善サービス/
LCPの測定に活用できるツールを3つ紹介
LCPは、PageSpeed Insightsの他にも以下のような測定ツールを使って調べることが可能です。
- Lumar(ルマー)※旧:DeepCrawl:SEO内部分析機能も欲しい場合に使う
- Google Search Console:一括でLCP不良のページを見たいときに使う
- Lighthouse:ブラウザからすぐにPageSpeed Insightsを開けるようにできる
なお、基本的にはPageSpeed Insightsだけで十分ですが、各ツール独自の機能があり、人によってはPageSpeed Insightsよりも使い勝手がいいと感じる場合もあります。
それぞれの特徴を見ていきましょう。
Lumar(ルマー)※旧:DeepCrawl

| 提供元 | GMO TECH株式会社 |
|---|---|
| 会員登録 | 必要 |
| 料金 | 要相談 |
Lumar(ルマー)は、テクニカルSEOの分析に特化したSEO内部分析ツールです。
ページ表示速度やパフォーマンスに関するスコアや、LCPの現状分析する機能も搭載されています。
有料ツールですがクロールの自動化やタスク管理などの機能も充実しており、内部分析のニーズもある場合は利用を検討してもよいでしょう。
Google Search Console

| 提供元 | |
|---|---|
| 会員登録 | 必要 |
| 料金 | 無料 |
Google Search Consoleは、Googleが提供する無料ツールです。
Google検索でのキーワードや表示回数、順位などを分析できます。
LCPに関わるのは、「ウェブに関する主な指標」の機能で、読み込み速度のレポートが確認可能です。
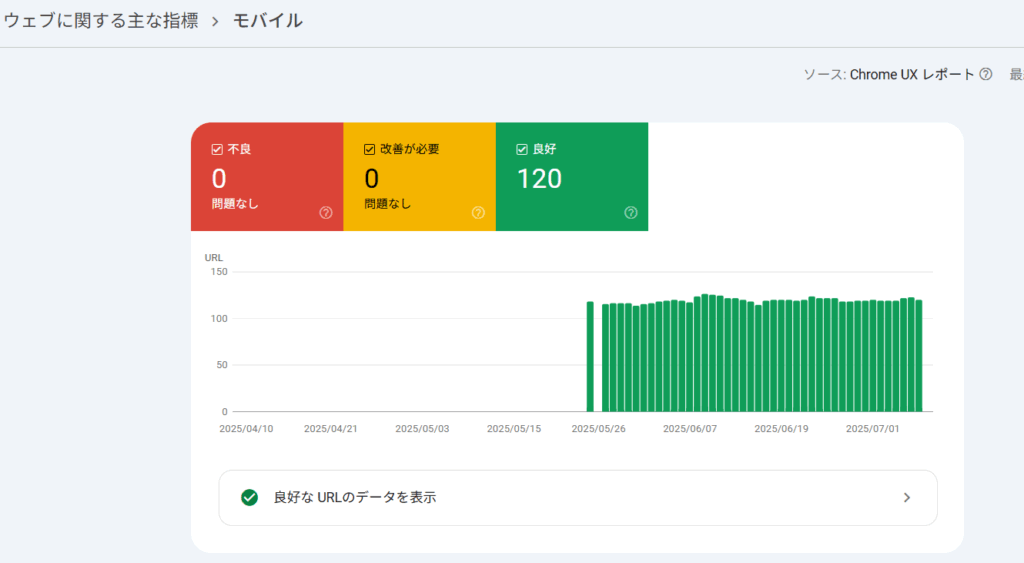
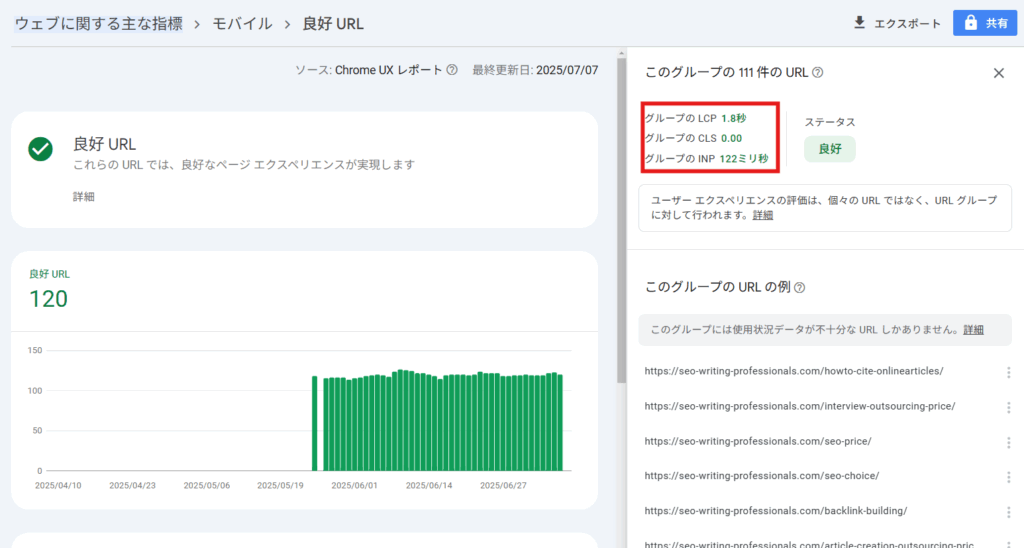
以下のようにLCPを含むコアウェブバイタルが「良好」か「要改善」か「不良」か一括で確認できます。

また、詳細を開くと以下のように具体的なLCPの平均データを見ることができます。

ただし、具体的なLCPのスコアや改善策を確認することはできませんので、基本的には良好かもしくは改善が必要かを一括で見るためにのみ使うのが基本です。
Lighthouse

| 提供元 | |
|---|---|
| 会員登録 | 不要 |
| 料金 | 無料 |
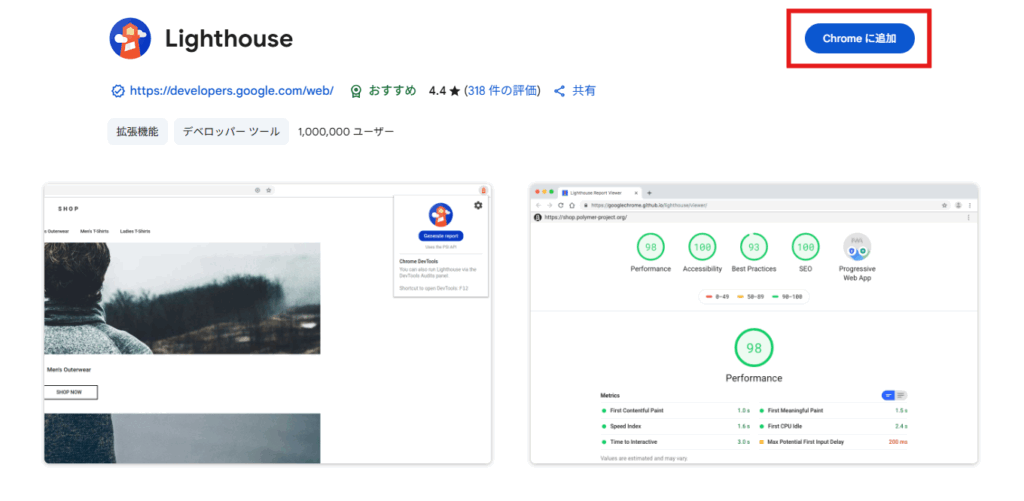
Lighthouseは、ブラウザから直接見たいページのPageSpeed Insightsデータを調べられるChromeの拡張機能です。
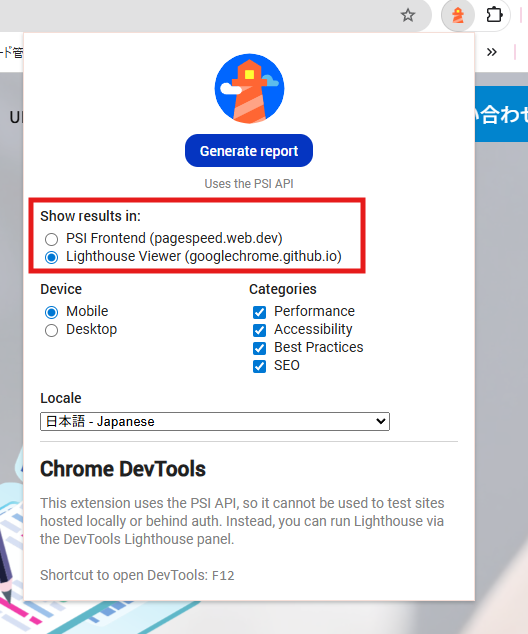
▼Lighthouseのダウンロード方法と使い方
Chromeで調べたいページを開き、ブラウザ右上のマークをクリックします。

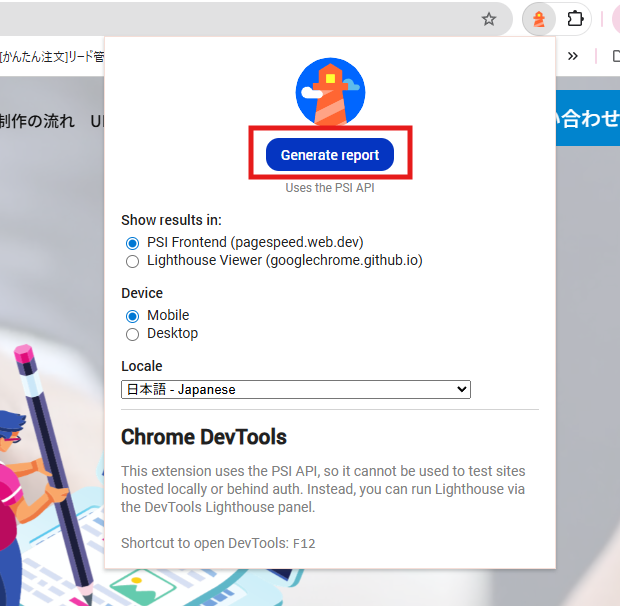
Lighthouseを選択し、「Generate report」をクリックすると、開いているページのPageSpeed Insightsの調査結果画面が開きます。

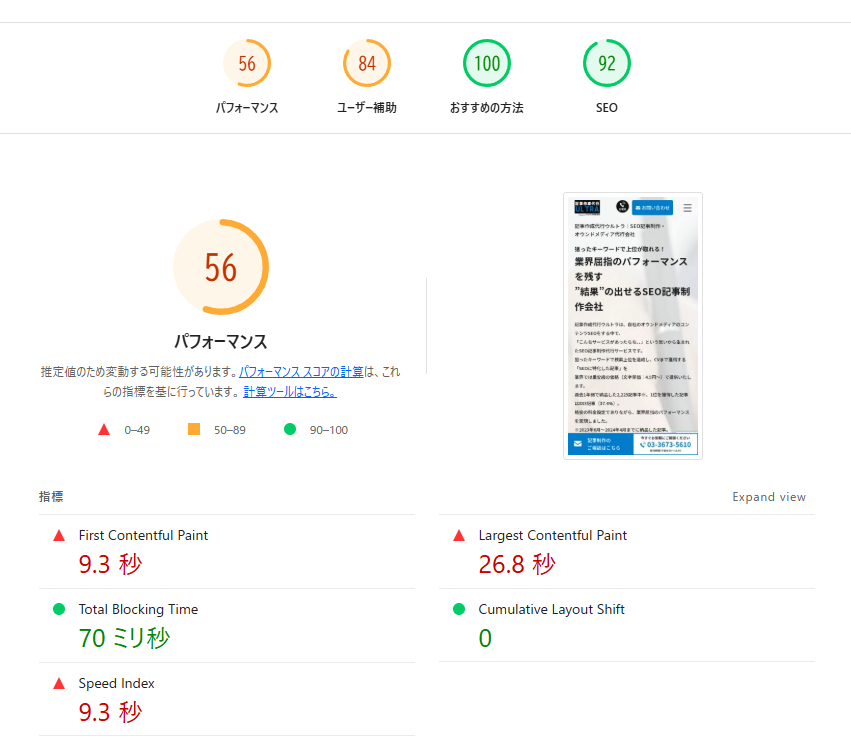
また、Show results in:で、Lighehouse Viewerをクリックすると、Lighehouseの調査結果画面で見ることができます。

以下のように、PageSpeed Insightsで見るのとほとんど変わりません。

Lighthouseを使用すれば、よりスピーディーに開いているページのLCPが調査できるので便利です。
\CDNの導入ならシュワット株式会社の表示速度改善サービス/
まとめ
LCPは、ユーザー体験に大きな影響を与えると同時に、直接的に検索順位に影響を与える非常に重要な要素。
この記事では、LCPの低下原因や改善方法を詳しく解説してきました。
まずは自分のサイトをPageSpeed Insightsで調査し、改善できる箇所から改善していきましょう。
また、LCPの改善には、専門的な知識も多く求められるため、難しいという場合は表示速度改善サービスを利用するのも選択肢です。
弊社でも表示速度改善サービスを提供しているため、ぜひご検討くださいませ。
- サイトの表示に時間がかかり、せっかく集客したお客様を逃している
- PageSpeed Insightsのスコアが低いのが気になっている
- スマホで見た時の使いにくさが、ブランドイメージを損ねている

現在、上記のようなお困りごとがありましたら、表示速度改善で多数の実績を残してきた我々『シュワット株式会社』へご相談ください。高い技術力を武器にフロントエンドからバックエンドまで最適な改善施策を実施。CDNやAMPの導入にも対応可能です。小規模サイトから大規模サイトまで、ニーズに合わせた最適な料金プランで強力にサポートいたします。