- nofollow属性の意味や役割
- nofollow属性とSEOの関係
- nofollow属性の使いどころや正しい使い方

この記事の著者:渡邉 志明(シュワット株式会社 代表取締役)
SEOコンサルティング会社の経営者。
これまで複数のwebメディアの立ち上げ~黒字化にPM・SEO責任者として携わる。コンテンツSEOによるメディアのグロースやインハウス化支援が得意。
nofollow属性とは、Webページ上のリンクに設定できる属性値で、
検索エンジンに対して「このリンクを辿って評価を渡さないでください」という指示を出すものです。
SEO対策に取り組むにあたって場合によっては、nofollowを適切にマークアップする必要があります。
そこで本記事では、nofollow属性について意味やSEOとの関係からわかりやすく解説。
加えて、活用シーンや使い方、記述方法まで網羅的に解説した記事になっています。
SEO担当者にとっては必須の知識なので、ぜひご一読ください!
- 狙ったキーワードで検索上位がとれていない
- 戦略的にSEO対策をしたい
- 検索順位改善だけでなく売上・利益にもつなげたい

現在、上記のようなお困りごとがありましたら、SEOコンサルティングで圧倒的な成果を創出してきた我々『シュワット株式会社』へご相談ください。SEO対策にとどまらず売上・利益などビジネス的な成果を追求し、戦略設計から施策の実行、インハウス化支援まで、ニーズに合わせた最適なプランで強力にサポートいたします。
\ULTRAの被リンク獲得・SEO対策支援サービスをチェック/
nofollow属性とは
nofollow属性とは、Webページ上のリンクに付加するHTML属性の一つ。検索エンジンのクローラーに対して、「このリンクを辿って評価の対象にしないでください」という指示を出すためのものです。
nofollow属性の具体的な機能
nofollow属性の具体的な機能は、以下の通りです。
- クローラーの動きが遮断される
- リンク先ページへのランククレジット受け渡しを行われなくなる
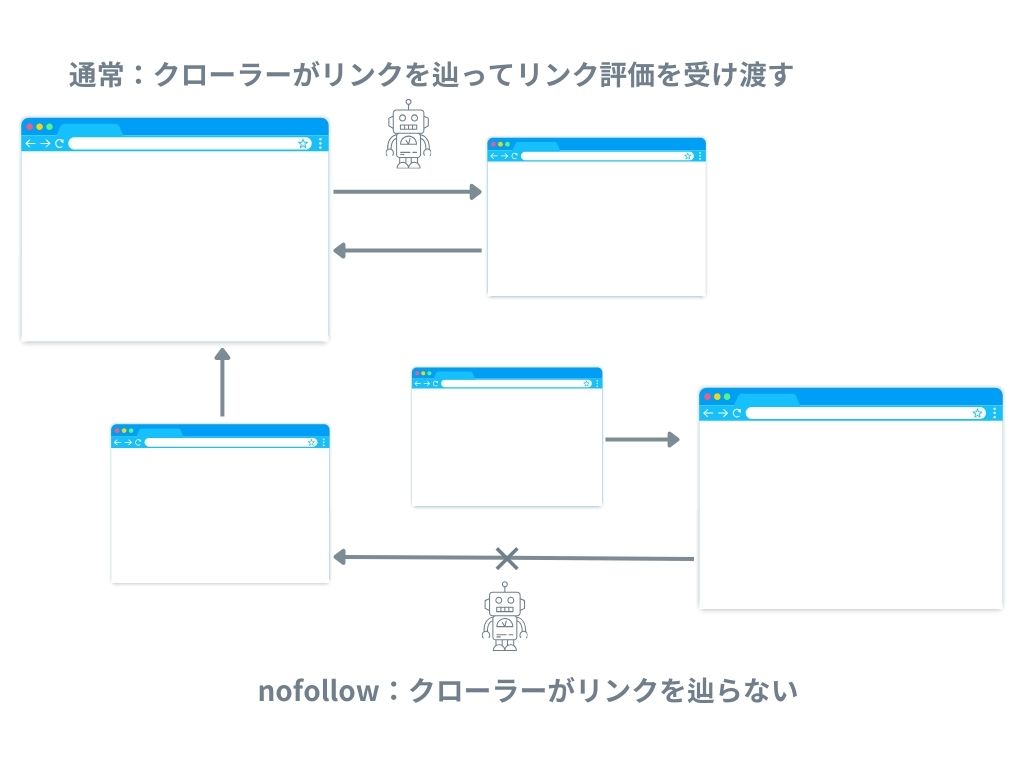
検索エンジン内にはクローラーというロボットがおり、Webページ間を結ぶリンクを辿って各ページを発見し内容を収集しています。
nofollow属性の付与によって、このクローラーの動きを遮断することも可能です。
クローラーがリンクを辿って、リンク先のWebページの情報を収集しなくなります。
また、GoogleのPageランクアルゴリズムでは、Webページ間を結ぶリンクを通してクローラーがランククレジット(リンク評価)の受け渡しを行っています。よく言われる、被リンクを獲得することで検索順位が改善するというのはこのシステムに基づいているのです。
nofollow属性を付与することで、このランククレジットの受け渡しも行われなくなります。
ただしnofollowはあくまで、裏側の検索エンジン上で働くものであり、表側のユーザーから見た動きは何ら変わりありません。ユーザーは通常通り、リンク先のWebページにアクセス可能です。
図にすると、以下のようになります。

ではなぜ、nofollow属性が必要なのでしょうか?
次の章で役割を解説します。
nofollowの役割
nofollowの役割は、低品質ページへのリンクや広告リンクに対するクローラーの動きを制限することで、検索エンジンからの低評価やペナルティを防止することです。
Webサイトを運用していると、低品質ページや広告へのリンクを設置せざるを得ないケースがあります。
コメント機能などユーザーが生成するコンテンツへのリンク設置やバナー広告掲載にあたってのリンク設置などのケースが例に挙げられるでしょう。
低品質ページへのリンクや広告リンクは、Googleから低評価やペナルティを受ける要因となります。
しかし、Google側でもWebサイトの運用上、これらのリンクを貼らざるを得ないケースがあることは理解しているため、その対応措置としてnofollow属性を2005年に誕生させたのです。
適切に用いることで低評価やペナルティを防ぐことができるnofollowは、SEOにおいて重要な役割を持ちます。
もう少しnofollowとSEOの関係性について詳しく見ていきましょう。
nofollowとSEOの関係
nofollowは以下のような複数の観点からSEOと密接な関係にあります。
- nofollow属性が付与された被リンクは効果が薄い
- 低品質ページへのリンクにnofollow属性を付与することでSEOの改善につながることも
- 適切に付与することでGoogleからのペナルティを防ぐことができる
それぞれ解説していきます。
nofollow属性が付与された被リンクは効果が薄い
SEO対策において、被リンク獲得(リンクビルディング)は重要ですが、nofollow属性が付与されたリンクは効果が薄いです。
したがって、被リンク獲得施策を進める際には可能な限り、nofollow属性が付与されていないdofollowの被リンクを集めることが大切です。
なお、nofollow属性が付与されていると全く被リンク効果がないと考える方もいますが、そうでもありません。
2019年9月にnofollow属性関連の仕様が変更になり、「命令」から「ヒント」へと定義が変更されました。
このことから、あくまで「ヒント」であるため、時に被リンクによってランククレジットの受け渡しが行われる場合もあると読み取れるのです。
 渡邉(SEOニキ)
渡邉(SEOニキ)弊社でもnofollow属性が付与された被リンクだからと言って、全くSEO効果がないというわけではないと考えています。
なお、被リンクの基礎知識について詳しく知りたい方は、「被リンクとは?SEO効果や増やし方を初心者にもわかりやすく解説」を参考にしてください。
低品質ページへのリンクにnofollow属性を付与することでSEOの改善につながることも
nofollow属性を付与することで、「リンク先ページとは無関係ですよ」とGoogleに示すことができます。
そのため、低品質ページや信頼性の低いページにリンクせざるを得ない場合でも、リンク元ページが検索エンジンから低評価を受けることを防ぐことができるのです。
nofollow属性を適切に付与することで、場合によってはSEOの改善につながることもあるでしょう。
適切に付与することでGoogleからのペナルティを防ぐことができる
Googleはスパムポリシーで、リンクの売買やユーザーコメントによるリンクをスパムとみなす場合があると述べています。
しかしサービス上、金銭と引き換えにリンクを設置せざる負えない場合もあるのではないでしょうか。
例えば、プレスリリースサービスなどは、一定の料金と引き換えにプレスリリース配信を行うことができますが、その際リンクも設置されます。
こういったケースでペナルティを避けるためには、nofollow属性などを付与するようにとGoogleからも下記の通り指示されているのです。
Google は、リンクの売買も、広告やスポンサー活動を目的として行われる限り、ウェブ上での通常の経済活動の一環だということを理解しています。こうしたリンクは、rel=”nofollow” 属性や rel=”sponsored” 属性を<a>タグに設定している限り、Google ポリシーに対する違反にはなりません。
引用:Google検索セントラル「Google ウェブ検索のスパムに関するポリシー」
ペナルティを受けた場合のダメージは非常に大きいので、適切に属性を付与するようにしましょう。
なお、引用文内のrel=”sponsored”については、記事後半で解説しています。
\ULTRAの被リンク獲得・SEO対策支援サービスをチェック/
nofollowの具体的な使い方・使いどころ
nofollowの具体的な使い方・使いどころについて紹介していきます。
主に以下のようなシチュエーションで活用していきましょう。
- 広告など料金が発生するリンク
- ユーザーが生成するコンテンツによるリンク
- その他のシチュエーション
- 低品質ページへのリンク
- ウィジェットの埋め込み
各シチュエーションについて、解説していきます。
①広告など料金が発生するリンク
広告や協賛など、リンク設置にあたり金銭・物品等の授受が発生する場合は、nofollow属性の付与が推奨されています。
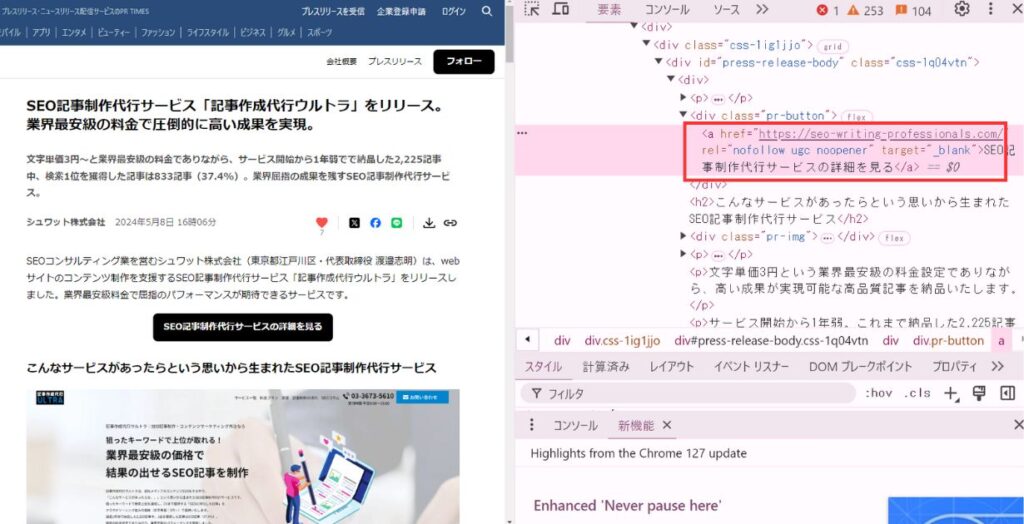
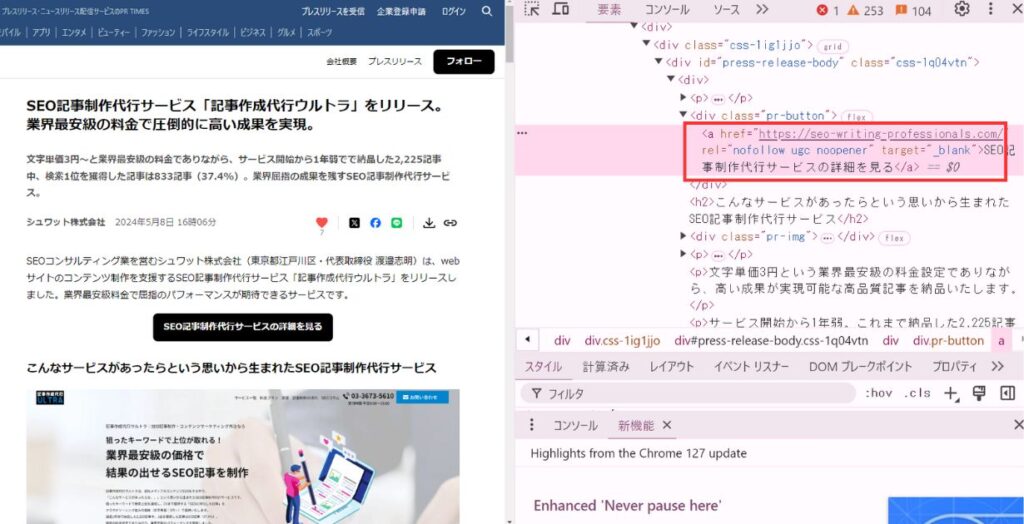
例えば、プレスリリース配信サービスの「PRTimes」では、プレスリリースを配信する際にリンクを設置することが可能です。ただし配信にあたり、30,000円程度の料金を支払うことになります。
したがってリンクの設置に料金が発生していることになるため、PRTimesの運営会社の判断でnofollow属性とが付与されているのです。

協賛や広告等で、料金を支払ってもらったうえでのリンク設置が発生する場合は、できるだけnofollow属性を付与するようにしましょう。
②ユーザーが生成するコンテンツによるリンク
ユーザーが生成するコンテンツにリンクが設置される場合も、nofollow属性を付与することが推奨されます。
さらに、このケースの場合はnofollow属性に加えて、ugc属性も付与するのが適切です。
後に詳しく解説しますがugc属性とは、user generated contentの略でユーザーが生成したコンテンツだということを検索エンジンに知らせる意味を持ちます。
例えば、先ほど例に挙げたPRTimesもユーザー生成コンテンツですが、リンクには以下のようにnofollow属性とugc属性が付与されています。

ユーザー生成コンテンツが存在する場合、状況に応じて適切な属性を付与するようにしましょう。
③その他のシチュエーション
その他以下のようなシチュエーションでもnofollow属性が用いられます。
- 低品質ページへのリンク
- ウィジェットの埋め込み
低品質ページへのリンクは先に解説した通り、リンク先のページから悪影響を受けないようにするための防御措置です。
また、リンクが含まれたウィジェットの埋め込みの際にも、nofollow属性を付与した方がいいケースがあります。
ウィジェットにはまれに、隠しリンクや大量のアンカーテキストが編集できない形で含まれている場合があり、それらはペナルティ対象です。
ウィジェットをどうしても埋め込みたい場合は、ペナルティを防ぐためにもnofollow属性をマークアップしましょう。
 渡邉(SEOニキ)
渡邉(SEOニキ)上記以外の使い方として、まれに競合サイトの情報を引用した際のリンクにnofollow属性を付与する人がいます。競合に被リンク効果を渡したくないという気持ちもわかりますが、モラル的にあまり良くありませんのでやめておくようにしましょう。
\ULTRAの被リンク獲得・SEO対策支援サービスをチェック/
nofollow属性の記述方法
nofollow属性の記述方法を、個別のリンクに記述する場合とページ内のリンク全てに付与する場合と、それぞれのパターンで解説します。
▼個別のリンクにnofollow属性を記述する方法
<a rel="nofollow" href="https://example.com/">記述例</a>なお、rel=”nofollow”とhref=”https://example.com/”の順番は、以下のように逆でも問題ありません。
<a href="https://example.com/" rel="nofollow">記述例</a>▼ページ内すべてのリンクにnofollow属性を付与する場合の記述方法
ページ内すべてのすべてのリンクにnofollow属性を付与したい場合は、<head>要素内のmetaタグに記述しましょう。
記述方法は以下の通りです。
<meta name=”robots” content=”nofollow”>上記のようにrobotsメタタグ(<meta name=”robots”>)に、nofpllow属性を記述しましょう。
 渡邉(SEOニキ)
渡邉(SEOニキ)robotsメタタグは、noindexを記述する際などSEOをやっている度々出てくるので、これを機に覚えておくのがおすすめです。noindexについては、次の章で紹介します。
noindexとnofollowの違いや使い分けについて
ここでは、nofollowと似ていて“noindex”について紹介していきます。
noindexとは?nofollowとの違いは?
noindexとは、検索エンジンに対して、そのページをインデックスしないように指示するためのタグです。
HTMLのheadタグ内に記述することで、Googleなどの検索エンジンは、そのページを検索結果に表示しなくなります。
nofollowとnoindexの違いの前に、まずは検索エンジンで順位が決まる仕組みについて理解しましょう。
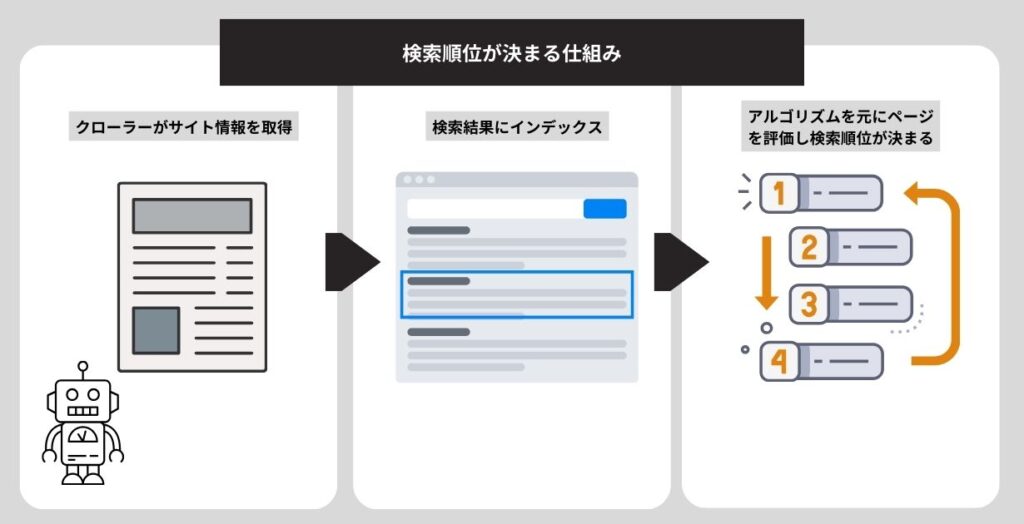
検索順位が決まる仕組みは以下の図の通りです。

まず、クローラーがWebページ間同士を結びつけているリンクを辿ることで、ページ情報を取得します。
取得された情報を元に、検索結果に載せる価値が判断された場合に”インデックス”されます。
そのうえで、検索ランキングを決めるアルゴリズムに基づき、検索順位が決まるのです。
noindexは、上記の流れのうち、インデックスをされないようにするためのマークアップになります。
一方で、nofollowはクローラーがリンクを辿ることを防ぐマークアップです。
noindexの使いどころ
noindexタグを適切に設定することは、SEO対策としても有効です。
例えば、以下のようなページにnoindexを設定することで、サイト全体のSEO評価を向上させることができます。
重複ページ
同じような内容のページが複数存在する場合、検索エンジンはどちらを上位表示するべきか判断できず、結果としてサイト全体の評価が下がる可能性があります。
noindexで重複コンテンツをインデックスから除外することで、この問題を回避することが可能です。
なおこのケースでは、noindexではなくcanonicalタグを用いる場合もあります。
canonicalタグ(rel=”canonical”)は、Webサイト内で重複または非常に類似したコンテンツを持つ複数のURLが存在する場合に、検索エンジンに対してどのURLを優先的にインデックスし、評価すべきかを明示するためのHTMLタグです。
低品質ページ
noindexで低品質ページをインデックスから除外することで、サイト全体のSEO評価を向上させることができます。
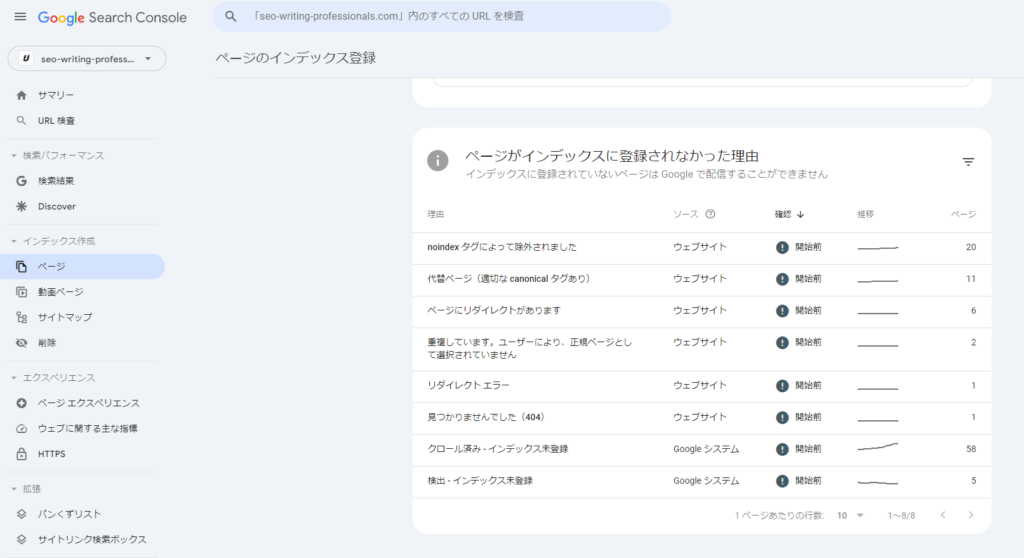
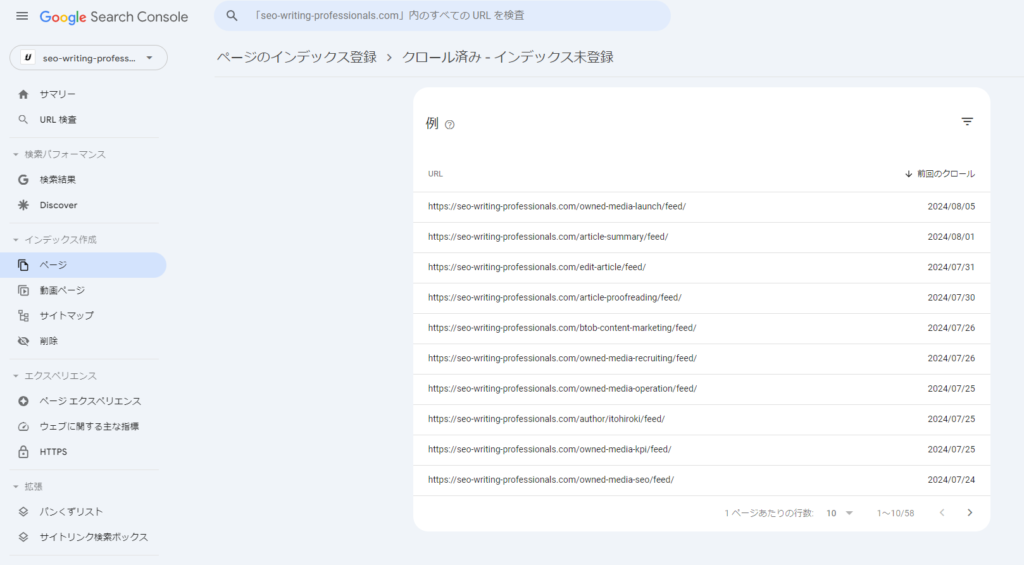
低品質ページは、Google Search Consoleを用いて割り出し可能です。
Google Search Consoleを開き、左側メニュー「ページ」をクリックして開きましょう。

次に下部までスクロールして、「クロール済み-インデックス未登録」をクリックして開いてください。
こちらに記載されているURLのページは、クロールされているのにインデックスされていないことから、低品質とみなされている可能性が高いです。なお、末尾に/feedとあるURLはRSSフィードなので、ここでは無視でOKです。

以上の方法で、低品質ページを見つけnoindex処理をすることで、サイト全体の検索順位が改善する場合があります。
なお、リライトの余裕がある場合は、noindexではなくリライトでページ内容を改善するのも選択肢です。
インデックス不要なページ
「お問い合わせ」ページや「利用規約」ページなど、検索結果に表示する必要のないページは、noindexを設定することでインデックスから除外できます。
noindexの記述方法
noindexは、<head>要素内のrobotsメタタグに、以下のように記述します。
<meta name=”robots” content=”noindex”>nofollowも付与したい場合は、以下のように記述します。
<meta name=”robots” content=”noindex,nofolow”>上記のように記載されたページを、検索エンジンは以下のように認識します。
- noindex:ページをインデックスしない
- nofollow:ページに張られたリンクをクローラーが辿らない
例えば、自社のインデックスしたくない低品質ページから外部の低品質ページへのリンクが貼られている際は、このようなマークアップが行われます。
なお、noindexについて詳しく知りたい方は下記のページをご覧ください。

\ULTRAの被リンク獲得・SEO対策支援サービスをチェック/
同時に知っておきたいugcやsponsoredについて
先ほど少し登場しましたが、nofollow属性と同じrel属性である、”ugc属性”や”sponsored属性”についても理解しておきましょう。基本的にどちらもnofollow属性と同時に用いられます。
ugc属性とは
ugc属性とは”ユーザー生成コンテンツ(User Generated Content)”へのリンクであることを示すために使用される属性値です。
具体的には、ブログのコメント欄、フォーラムへの投稿、レビューサイトでの口コミなど、ユーザーが作成したコンテンツへのリンクに適用します。
ユーザーが生成するコンテンツのリンク先は品質が保証されていないため、検索エンジンからの低評価を受けないようにするための重要な施策です。
▼記述方法
<a rel="nofollow,ugc" href="https://example.com/">記述例</a>nofollowと同じrel属性の中に「,(カンマ)」区切りで記述します。
sponsored属性とは
sponsored属性とは、広告や有料掲載へのリンクであることを示すために使用される属性値です。
有料で獲得するリンクはGoogleスパムポリシーに反するため、リンクペナルティを回避するためにsponsored属性を適切に付与するようにしましょう。
▼記述方法
<a rel="nofollow,ugc,sponsored" href="https://example.com/">記述例</a>nofollowと同じrel属性の中に「,(カンマ)」区切りで記述します。
例では、ugc属性も併せて記載していますが、無くてもOKです。
2019年9月にあったnofollow属性の仕様変更について
2005年の誕生から14年後の2019年9月に、nofollow属性の仕様変更が行われました。
変更点は主に以下の通りです。
- nofollowに合わせてugc、sponsoredの2つのrel属性が追加される
- nofollowが命令からあくまでヒントになる(=被リンク評価として用いられる場合がある)
ugcとsponsoreは先に解説した通りなので、説明は割愛します。
2019年の仕様変更により、nofollowが命令からあくまでヒントになった点は抑えておきましょう。
つまり、これまで被リンク評価を受けられないと考えていたnofollowのリンクも場合によっては、SEO効果を得られるようになったと考えられます。
\ULTRAの被リンク獲得・SEO対策支援サービスをチェック/
nofollow属性に関するよくある質問
nofollow属性に関するよくある質問に対して、Q&A形式で回答していきます。
内部リンクも必要に応じてnofollow属性をつける?
いいえ。内部リンクには基本的にnofollow属性をつける必要がありません。
まず、そもそもnofollow属性は原則として外部リンクに対して付与するものです。
また、以前はリンクジュースの動きを調整する「ページランクスカルプティング」という手法があり、その際は内部リンクにもnofollow属性が用いられることがありました。しかし、現在では効果が無くなった手法であるため、内部リンクにnofollow属性を付与するケースは基本ありません。
なお、自社Webサイト内に低品質ページがあり、内部リンクを辿るクローラーの動きを制限したい場合など、稀に用いられるケースもあります。
外部リンクにnofollowを設定するとリンクジュースが漏れなくなってSEO効果があるって本当?
いいえ。誤った情報です。
先ほど、記載したようにnofollow属性を使ってリンクジュースの流れをコントロールする「ページランクスカルプティング」という手法はもう効果がなくなったとGoogle公式よりされています。
したがって、外部リンクにnofollowを設定してもリンクジュースが漏れなくなってSEO効果を得られるということはありません。
たまに誤った理解から、外部リンクすべてにnofollow属性を付与するWebサイトがありますが、悪影響なのでやめておきましょう。適切な外部リンク設置(発リンク)は、むしろSEO効果を得られる場合が多いです。
まとめ
ここまで、nofollow属性について解説してきました。
nofollow属性は、検索エンジンに対して「このリンクを辿って評価を渡さないでください」という指示を出すもの。
適切にもちいることで検索エンジンからの低評価やペナルティを防止できます。
以下のようなシチュエーションで用いるようにしましょう。
nofollow属性の利用シーン
- 広告など料金が発生するリンク
- ユーザーが生成するコンテンツによるリンク
- 低品質ページへのリンク
- ウィジェットの埋め込み
また、記述方法は以下の通りです。
▼個別のリンクにnofollow属性を記述する方法
<a rel="nofollow" href="https://example.com/">記述例</a>▼ページ内すべてのリンクにnofollow属性を付与する場合の記述方法
<meta name=”robots” content=”nofollow”>本記事を参考に、nofollow属性を適切に用いてサイトを検索エンジンに対して最適化しましょう。
- 狙ったキーワードで検索上位がとれていない
- 戦略的にSEO対策をしたい
- 検索順位改善だけでなく売上・利益にもつなげたい

現在、上記のようなお困りごとがありましたら、SEOコンサルティングで圧倒的な成果を創出してきた我々『シュワット株式会社』へご相談ください。SEO対策にとどまらず売上・利益などビジネス的な成果を追求し、戦略設計から施策の実行、インハウス化支援まで、ニーズに合わせた最適なプランで強力にサポートいたします。