- 記事のアイキャッチ画像の重要性
- Canvaを使用したアイキャッチ画像の作成方法
- アイキャッチ画像が魅力的なWebサイトの事例

この記事の著者:渡邉 志明(シュワット株式会社 代表取締役)
SEO記事制作会社の社長
これまで複数のWebメディアの立ち上げ~黒字化にPM・SEO責任者として携わる。コンテンツSEOによるメディアのグロースやインハウス化支援が得意。
アイキャッチ画像は、記事を開いた際にまず最初に出てくる画像です。
ブログ記事の第一印象を決める重要な要素であり、魅力的なデザインがあるだけで、クリック率や読了率に大きな差が生まれます。
そこで今回は、アイキャッチデザインの基本的な作り方と15のコツを、画像付きでわかりやすく解説。さらに、参考にしたい魅力的なアイキャッチの事例も紹介します。
ぜひご一読ください。
- SEOで高い成果が出せる外注先に記事制作を依頼したい
- クラウドソーシングは管理が大変で品質もムラがある
- SEO特化型の記事作成代行業者は高いし最低記事数の縛りがある

現在、上記のようなお困りごとがありましたらぜひとも私たち記事作成代行ウルトラへご相談ください。納品した記事の約40%が検索1位を獲得している業界屈指のSEOチームが成果に直結する記事を業界最安級の文字単価4.5円~提供します。さらに最低記事数や契約期間の縛りなく1記事からご依頼いただけます。
アイキャッチとは?
アイキャッチとは、記事やWebページの冒頭に配置される「読者の目を引く画像」のことです。記事の内容を一目で伝え、閲覧者を本文へと引き込む役割を果たします。
ブログ記事におけるアイキャッチ画像の重要性と役割
ブログ記事やSEO記事では、アイキャッチ画像の有無やクオリティによって、読者の反応が大きく変わります。
記事一覧やSNSに並んだとき、まず目に入るのは文字よりも画像です。思わずクリックしたくなるような魅力的な画像であれば、記事を読んでもらえる可能性は格段に高まります。
また、文章だけでは伝わりにくい内容も、画像を添えることで直感的に理解しやすくなります。
たとえば旅行ブログであれば、美しい風景写真をアイキャッチに設定することで、読者が「ここに行ってみたい」と感じ、記事をクリックして読んでくれる可能性が高まります。
さらに、画像には alt属性(オルト属性)と呼ばれる「代替テキスト」を設定できます。
これは、画像が表示されないときに代わりに出る説明文であり、同時に検索エンジンに「この画像は何を表しているか」を伝える役割もあります。
適切にalt属性を設定することで、画像検索からの流入増加やSEO(検索結果での表示順位向上)効果を期待できます。
加えて、サイト全体で統一感のあるアイキャッチデザインを使うと、「整っていて信頼できるメディア」という印象を与えられます。
これは単に見た目を美しくするだけでなく、ブランドイメージの強化にもつながる重要なポイントです。
サムネイルやバナーとの違い
似た言葉としてサムネイルやバナーがありますが、それぞれ役割が異なります。
サムネイルは主に記事や動画の一覧で表示される小さな画像で、概要を簡単に示すのが目的です。一方、バナーはキャンペーンや広告のクリックを促すための画像で、強い行動喚起を意識して作られます。
一方アイキャッチは、記事の「顔」として本文へ読み手を誘導するものです。つまり、サムネイルやバナーが「一覧性」や「広告的役割」に寄るのに対し、アイキャッチは記事そのものの入口を飾る存在と位置付けられます。
Canvaを使用したアイキャッチ画像の作り方
ここからは早速、「Canva」を使用したアイキャッチ画像の作り方を紹介していきます。
なお、他にもアイキャッチ画像制作に便利なツールはありますが、筆者のおすすめは圧倒的にCanvaです。
特にWebデザイナ―でない方は、0から作るよりCanvaのテンプレートを活用した方がクオリティが高くなります。
- Canvaにアクセス&ログイン
- デザインを作成をクリック
- アイキャッチ画像のサイズを設定
- テンプレートを選定
- テンプレートを編集
- ダウンロード
- CMSに入稿
各ステップについてそれぞれ解説していきます。
ステップ1:Canvaにアクセス&ログイン
まずはCanvaのWebサイトにアクセスしてログインします。
アカウントを持っていない方は、右上の「登録」から無料でアカウントを作成しましょう。

GoogleアカウントやFacebookアカウントを使って簡単に登録できます。
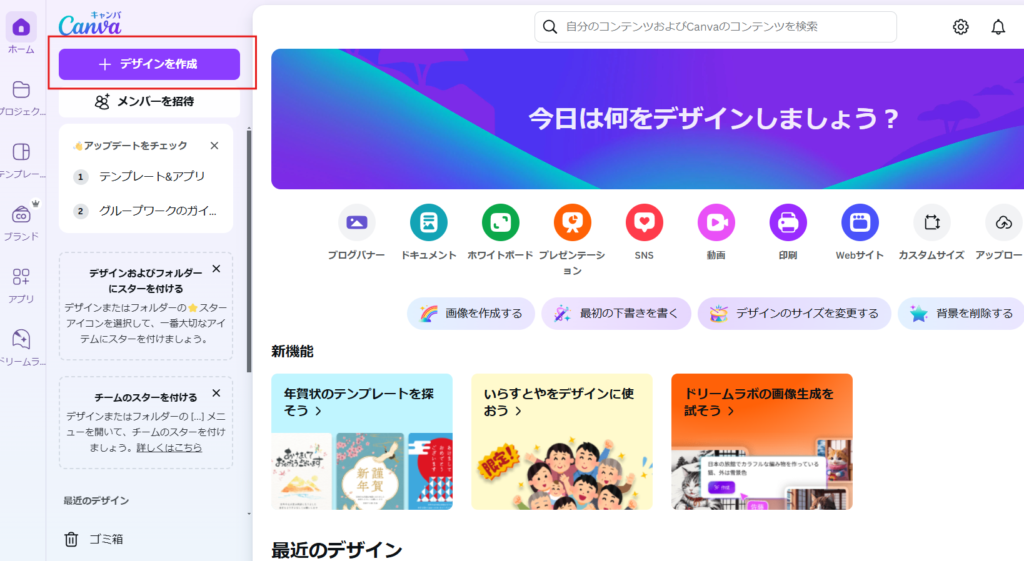
ステップ2:「デザインを作成」をクリック
Canvaの画面左上より、「デザインを作成」をクリックしてください。

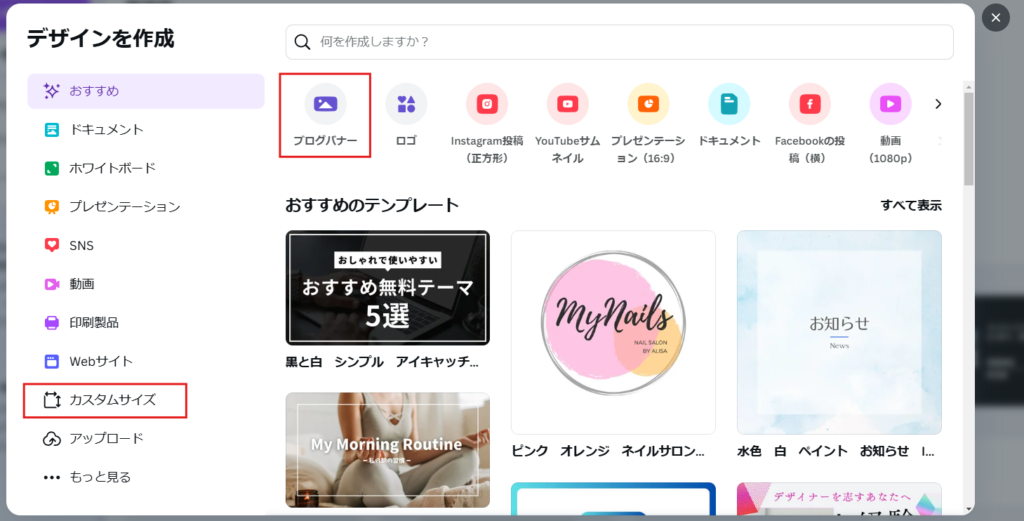
ステップ3:アイキャッチ画像のサイズを設定
デザインを作成をクリックしたら、以下のような画面が開くので、「ブログバナー」か「カスタムサイズ」をクリックします。
ブログバナーは、デフォルトで横2240px×縦1260pxのサイズとなっています。
カスタムサイズは、自由にサイズが設定可能です。

ブログ記事のアイキャッチ画像のおすすめアスペクト比は、16:9(横:縦)です。
サイズにすると、横1200px×縦630pxや横2400px×縦1260pxになります。
スマホ利用の読者が中心になると想定される場合は、横700px×縦525px(4:3)のサイズもおすすめです。
アスペクト比やサイズは自由ですが、特にこだわりがないなら「横1200px×縦630px」か「横700px×縦525px」にしておけば間違いありません。
ステップ4:テンプレートを選定
サイズが決まったら、テンプレートを選びましょう。
Canvaには、豊富なテンプレートが用意されています。
テンプレートはプロのデザイナーによって作成されていますのでクオリティが高く、利用することで初心者でもプロレベルのアイキャッチ画像が作成可能です。
また、検索機能でテンプレートの絞り込みもできるので、イメージに合ったものを選びましょう。
「ブログ用アイキャッチ画像」や「アイキャッチ」などで検索すると、たくさんの候補が表示されます。
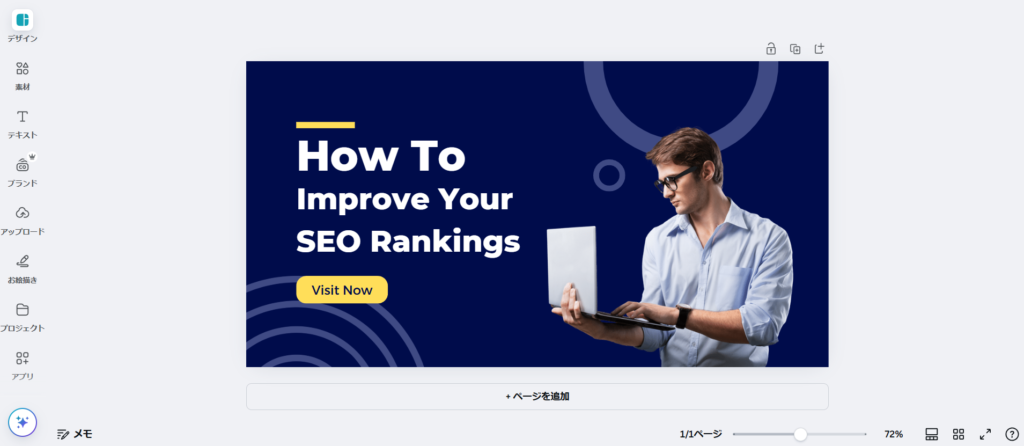
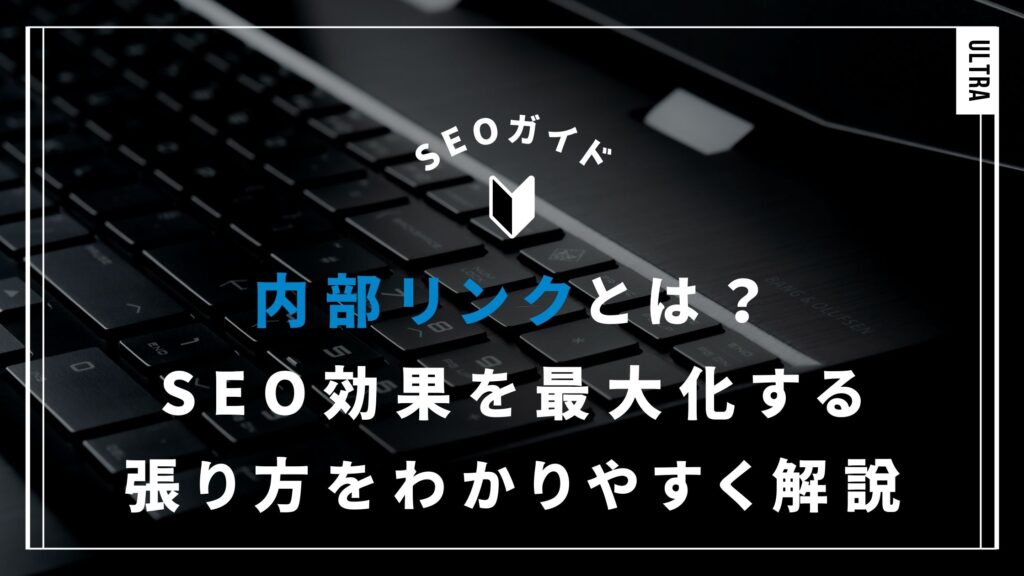
今回は、以下のテンプレートを選びました。

ステップ5:テンプレートを編集
テンプレートが決まったら、ブログ記事の内容に合わせて編集しましょう。
以下のような点を変更して、オリジナルのアイキャッチ画像を作成してください。
①テキスト編集
テキスト部分を記事内容に合わせて変更します。

②画像変更
使用されている画像を変更してみましょう。
Canvaには、たくさんの無料画像やイラストが用意されています。
左側のメニューから「素材」を選択し、キーワード検索で探してみましょう。
もちろん、自分で用意した画像をアップロードして使うことも可能です。
画像は以下のようにドラッグ&ドロップで入れ替え(サイズ調整も自動)られます。
背景の除去もワンクリックなので、画像編集も簡単ですよ。
③要素を追加
必要に応じて、図形やアイコン、イラストなどを追加して、アイキャッチ画像をさらに魅力的にしましょう。
左側のメニューから「素材」を選択し、様々な要素を追加できます。
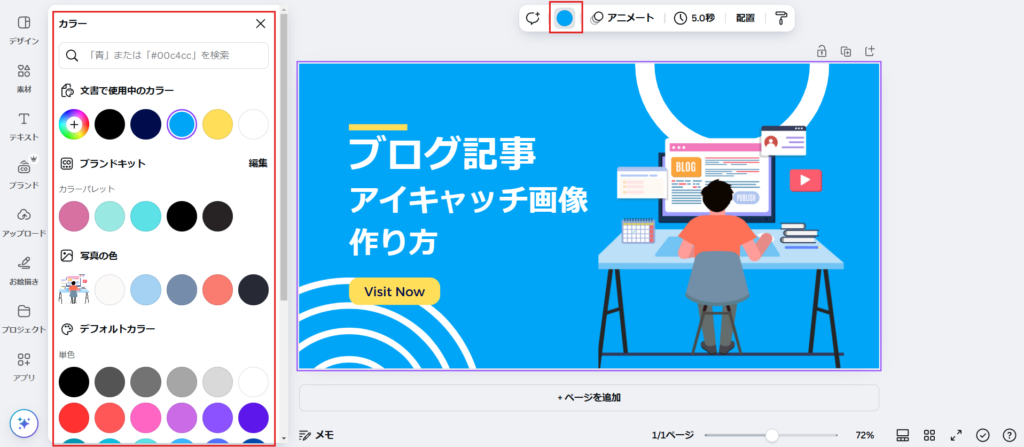
④背景を変更
ブログやWebサイトのトンマナに合わせて、背景色や背景画像を変更してみましょう。
背景をクリックすることで色を変更できます。

ステップ6:ダウンロード
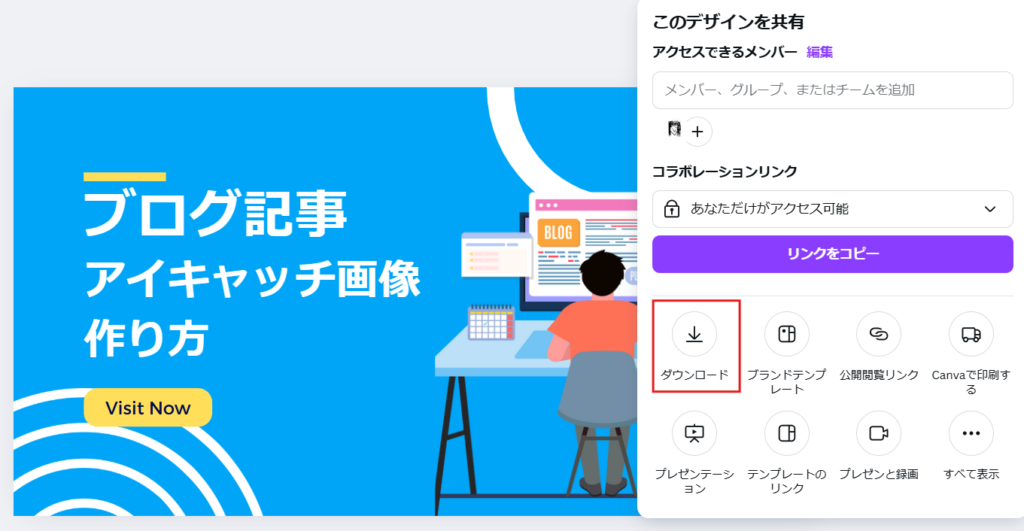
アイキャッチ画像が完成したら、右上の「共有」ボタンをクリックし、「ダウンロード」を選択します。
ファイル形式(PNG、JPGなど)を選択し、「ダウンロード」ボタンをクリックすれば、画像が保存されます。

おすすめのファイル形式は、JPGです。
PNGが最もきれいにダウンロードできますが、ファイルサイズが大きいのでWebサイトの速度のことを考えるとJPGの方がおすすめです。
ステップ7:WordPressなどCMSに入稿
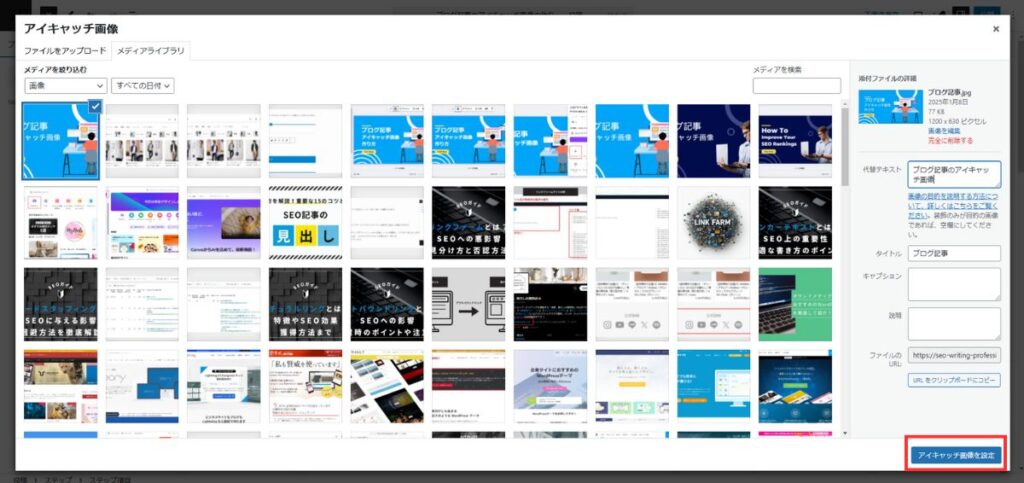
アイキャッチ画像をダウンロードしたら、CMSに入稿しましょう。
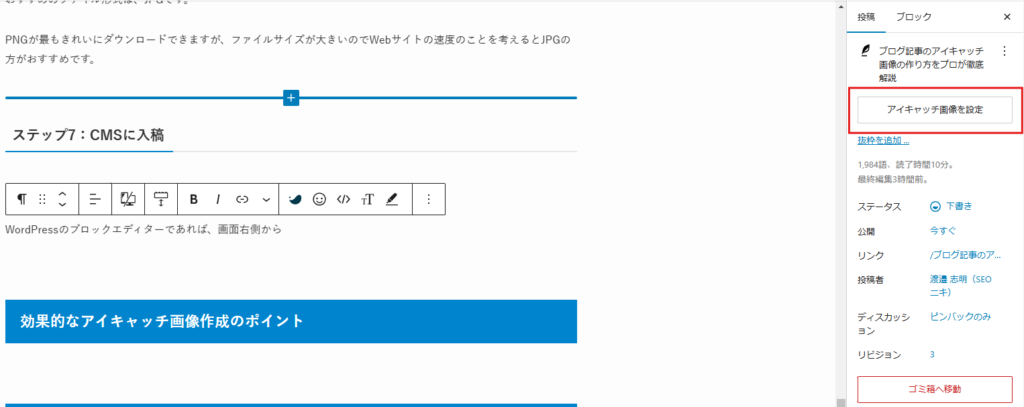
WordPressのブロックエディターであれば、画面右側からアイキャッチ画像が追加できます。
(テーマやエディターによって異なります。)



アイキャッチ画像をアップロードしたら、忘れずにalt属性を設定しましょう。
alt属性は、HTMLのimgタグで画像を記述する際に使用する属性で、画像の代替テキストを設定するために使われます。
検索エンジンのクローラーは、画像の内容を理解するためにalt属性のテキストを参考にします。
したがって、SEOを意識した記事なら、対策キーワードを含めたalt属性を忘れずにアイキャッチ画像に設定しましょう。
\SEO記事作成支援サービスをチェック/
魅力的なアイキャッチ画像を作成する15のコツ
魅力的なアイキャッチ画像の作成にあたり、おさえておきたいコツは以下の通りです。
- 記事の内容を的確に表現する
- 対策キーワードを含めると画像検索で上位表示が狙える
- テキストが背景と同化しないようにする
- ターゲット読者を意識する
- 色使いを工夫する
- フォントを効果的に使う
- Webサイト全体で統一感を出す
- 余白を効果的に使う
- 視線誘導を意識する
- 黄金比を活用してみる
- 三角構図を取り入れてみる
- 奇数個の要素を配置する
- 周りの枠線を活用する
- シンプルで見やすいデザインにする
- 行動を促す言葉を添える
それぞれ解説していきます。
記事の内容を的確に表現する
アイキャッチ画像を見ただけで、記事の内容がイメージできるような画像を作成しましょう。
- 記事のテーマに合った画像にする
- 抽象的な画像よりも具体的な画像を選ぶ
- 画像にテキストを追加する
アイキャッチ画像は記事の冒頭に表示されます。
記事内容とマッチしていないフリー素材は離脱の要因になるため、避けてください。
良い例:記事内容に関連した画像

悪い例:記事内容と関連性の薄いフリー画像

検索キーワードを含めると画像検索で上位表示が狙える
アイキャッチ画像内のテキストに検索キーワードを含めると、画像検索で上位が狙えます。
また、画像内のテキストは検索エンジンが画像内容を理解するヒントになるため、キーワードが含まれていることで間接的なSEO効果も期待できるでしょう。
例えば、「40代 男性 全身コーデ」など、画像検索ユーザーの多いキーワードでは、アイキャッチ画像が上位に表示されることで多くの流入が期待できます。
実際に検索してみると、以下のようにテキストにキーワードが含まれている画像が上位表示される傾向にあります。

できるだけ検索キーワードをアイキャッチ画像のテキストに含むように(特に画像検索が多いキーワードに対策した記事)しましょう。
テキストが背景と同化しないようにする
アイキャッチ画像のテキストが背景と同化してしまうと、せっかくのメッセージが読みにくくなってしまい、離脱率の上昇にも繋がります。
テキストを目立たせるためには、以下のような方法があります。
- 背景色が明るい場合は文字色を暗く、背景色が暗い場合は文字色を明るくする
- テキストに影をつける
- 文字に縁取りをつける
- 文字の背景に帯や図形を配置する
- 背景をぼかす
- 画像の中央や、視線が集まりやすい場所にテキストを配置する
- テキスト周りの余白を確保する
- フォントを太字にする など
以下は、アイキャッチ画像の事例です。
良い例

悪い例

ターゲット読者を意識する
誰に記事を読んでもらいたいのかを考え、ターゲット層に響くデザインにしましょう。
- 年齢層、性別、興味関心などを考慮する
- ターゲット層が好む色使いやデザインを取り入れる
例えば、若者向けのWebサイトなのにアイキャッチ画像が古臭いデザインをしていると、ユーザーから信頼してもらうのはなかなか難しいでしょう。
色使いを工夫する
色使いは、アイキャッチ画像の印象を大きく左右します。
以下のようなポイントをおさえておきましょう。
- 配色によって、画像に与える印象が変わります
- 暖色系の色は、活発で明るい印象を与えます
- 寒色系の色は、冷静で落ち着いた印象を与えます
- ベースカラー、メインカラー、アクセントカラーを意識して配色する(色の種類を増やしすぎない)
- 色の組み合わせを考える際には、カラーパレットツールを活用する
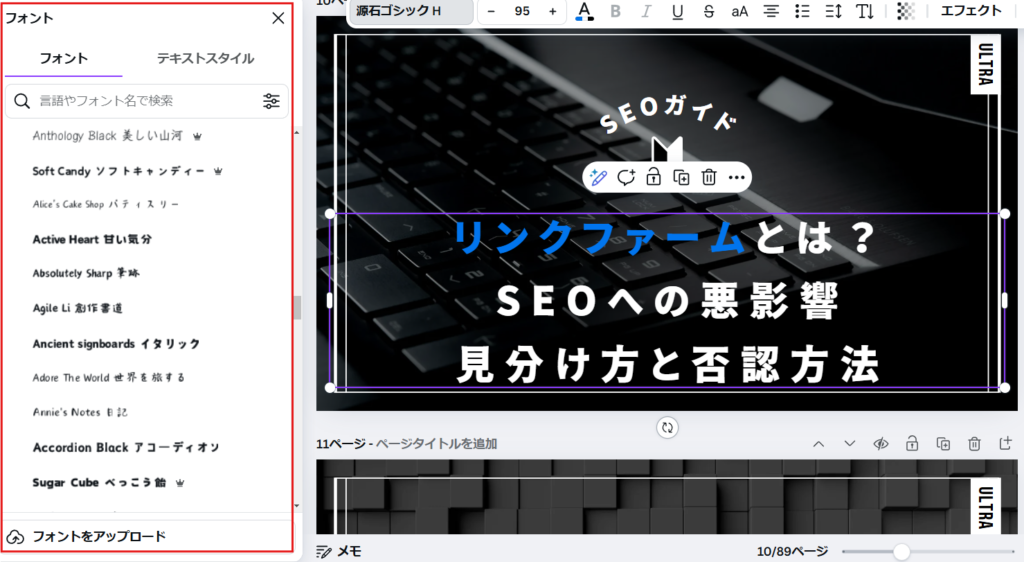
フォントを効果的に使う
フォントも、アイキャッチ画像の印象を左右する重要な要素です。
フォントを変えるだけで、画像全体の雰囲気がガラリと変わります。
例えば、
- ゴシック体:かっちりとした印象、信頼感、安定感
- 明朝体:伝統的な印象、高級感、上品さ
- 手書き風:親近感、温かみ、個性
といったように、フォントによって様々なイメージを表現できます。
Canvaには豊富なフォントが用意されていますので、画像の雰囲気との調和や読みやすさを意識してフォントを選びましょう。

なお、迷ったら読みやすい「ゴシック体」にするのがおすすめです。
Webサイト全体で統一感を出す
アイキャッチ画像はWebサイト全体である程度デザインに統一感を出すことが重要です。
統一感を持たせることで、Webサイト全体のブランドイメージ強化やサイトの信頼性向上(プロフェッショナルな印象に)につながります。
アイキャッチ画像は記事一覧ページにも表示されるため、デザインイメージを統一することで以下のようにブランドイメージが伝わりやすいWebサイトになります。

余白を効果的に使う
情報を詰め込みすぎず、余白を設けることで、アイキャッチ画像の見やすさが向上します。
余白は、画像に落ち着きと洗練された印象を与える効果もあります。
良い例

悪い例

視線誘導を意識する
人の目は、左上から右下へと流れる傾向があります。
この視線誘導を意識して、画像の要素を配置することで、より効果的に情報を伝えられます。
テキストに順序がある場合は、左上に最初に読んでほしいものを配置しましょう。
黄金比を活用してみる
黄金比(1:1.618)は、最も美しいとされる比率です。
アイキャッチ画像のレイアウトに黄金比を取り入れることで、バランスの取れた、美しい画像を作成できます。
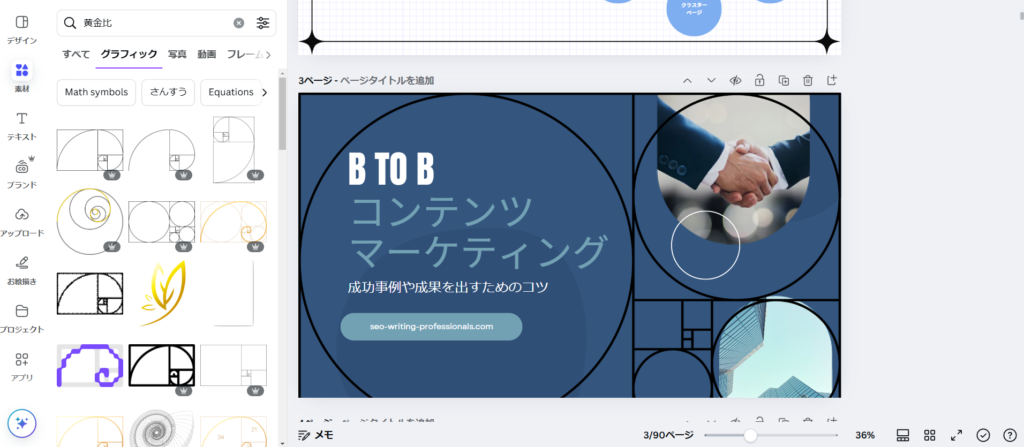
レイアウトに難しさを感じている場合は、以下のようにCanvaに用意されている黄金比のフレームを使って配置してみましょう。

三角構図を取り入れてみる
三角構図は、安定感と力強さを表現する構図です。
アイキャッチ画像に三角構図を取り入れることで、視覚的なインパクトを与えられます。
下記は、テキストを三角構図で配置した事例です。

奇数個の要素を配置する
奇数個の要素を配置すると、視覚的に安定し、バランスの取れた印象になります。
例えば、3つの要素を三角形に配置したり、5つの要素を五角形に配置したりするなど、奇数個の要素を意識的に配置してみましょう。
周りの枠線を活用する
アイキャッチ画像に枠線を付けることで、画像が引き締まり、他の要素との境界線がはっきりします。
枠線の太さや色を工夫することで、画像全体の雰囲気を変えることもできます。
▼枠線を付けたアイキャッチ画像の例

シンプルで見やすいデザインにする
アイキャッチ画像は、シンプルで見やすいデザインにすることが重要です。
ゴチャゴチャと情報過多なアイキャッチ画像よりも、シンプルで見やすい画像の方が、ユーザーに好印象を与え、プロフェッショナルな印象を与えることに繋がります。
行動を促す言葉を添える
アイキャッチ画像は、SNSに投稿した際にユーザーの目を引きクリック率を左右する役割も担うので、行動喚起の言葉を添えるのもおすすめです。
行動喚起の言葉の例
- 「詳しくはこちら」
- 「続きを読む」
- 「Visit Now」
- 「無料ダウンロード」
- 「今すぐチェック」

行動喚起の言葉を効果的に活用して、より多くのユーザーをWebサイトに誘導しましょう。
\SEO記事作成支援サービスをチェック/
アイキャッチ画像が魅力的なWebサイトの事例
ここでは、アイキャッチ画像が魅力的だと感じるWebサイトの事例を紹介していきます。
BackLinko
BackLinkoは、海外の大手SEO情報サイトです。
以下のようにアイキャッチ画像のトンマナが統一されており、うまくWebサイトに溶け込んでいます。
シンプルかつ洗練されたブランドイメージを与える役割を担っています。

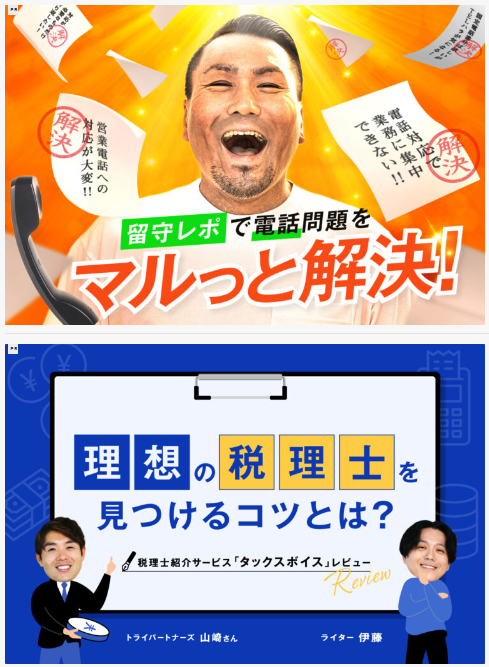
マイベスト
マイベストは、大手おすすめ情報Webサイトです。
プロのWebデザイナーが、かなりハイクオリティなアイキャッチ画像を制作しており参考になります。

 渡邉
渡邉マイベストのような、一目でプロが作ったとわかるクオリティを目指していきましょう。
LIGブログ
LIGブログは、Web業界で非常に有名なブログです。
以下のように「思わずクリックしたくなる」「記事を読んでみたくなる」ようなアイキャッチ画像を制作しています。
面白いデザインのものから、おしゃれなデザインのものまで様々なので、ぜひ参考にしてみてください。
 渡邉
渡邉「思わずクリックしたくなる」「記事を読んでみたくなる」ようなアイキャッチ画像はまさに理想と言えますね。
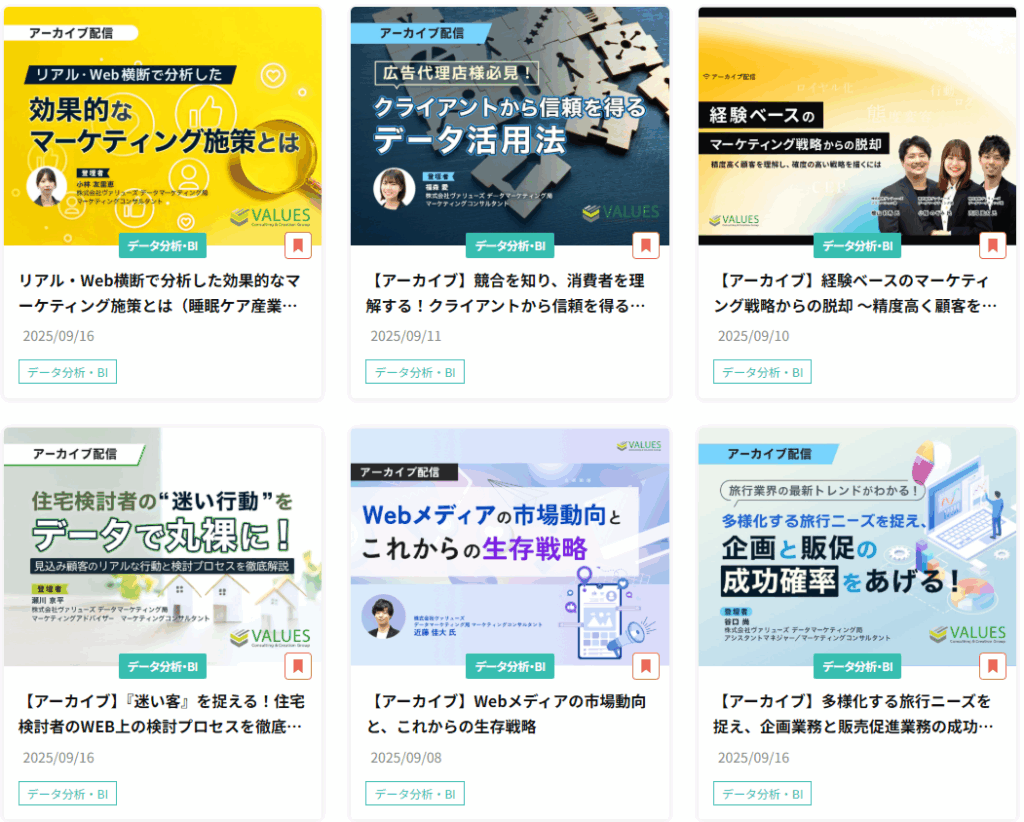
ferret Media
ferret Mediaは、Webマーケティングに特化したオウンドメディアです。記事ごとのアイキャッチ画像は、重要なキーワードを大きく配置し、読者が記事のテーマを一目で理解できるように工夫されています。背景にはテーマを想起させる写真や図解を組み合わせ、専門性を感じさせながらも直感的に内容が伝わるデザインになっているのが特徴です。

見出しの文字サイズや配色を工夫して「強調したいワード」が一目で伝わるデザインは、特にビジネス系の記事と相性が抜群です。
シンプルでありながら専門性を感じさせるアイキャッチは、読者の信頼を高め、思わずクリックしたくなる理想的な例といえるでしょう。
Workship MAGAZINE
Workship MAGAZINEは、フリーランスや副業、キャリア支援に特化したオウンドメディアです。
記事のアイキャッチ画像は、ポップな配色やイラストを多用し、やわらかく親しみやすい雰囲気に仕上げられています。
硬い印象になりがちなキャリアやお金に関するテーマでも、視覚的にとっつきやすく、思わずクリックしたくなるデザインが特徴です。

強調したいキーワードを大きく配置したり、ストーリー性を持たせたイラストを添えたりすることで、情報が一瞬で伝わるデザインになっています。
MdN
MdNは、デザイン・クリエイティブ業界に特化した情報メディアです。
アイキャッチ画像は、PhotoshopやIllustratorなどのツール活用例や最新テクノロジーをテーマに、ビジュアルインパクトを前面に押し出しています。
実際の作品例や大胆なタイポグラフィを取り入れたデザインは、記事を読む前から「どんな内容なのか」を直感的に伝えてくれるのが特徴です。

写真加工やロゴデザインのようなチュートリアル系記事では、完成イメージをそのままアイキャッチに反映することで、学習意欲を刺激する工夫が見られます。
実例とデザイン性を両立させたアイキャッチは、読者にとって「すぐ試してみたい」と思わせる理想的な導線となっており、デザイン系メディアならではの強みが表れています。
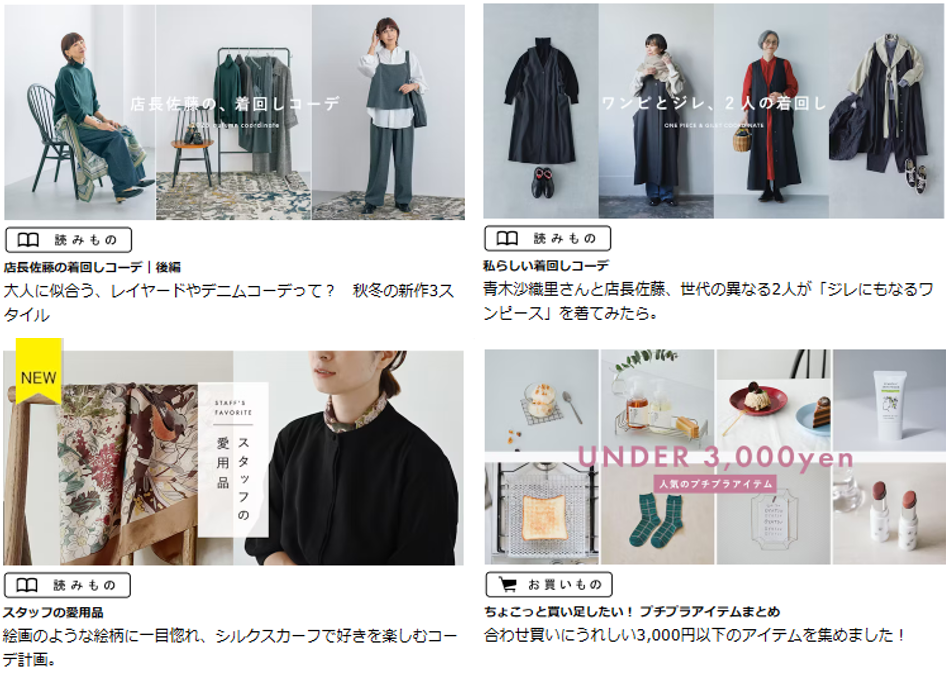
北欧、暮らしの道具店
北欧、暮らしの道具店は、雑貨やファッションを販売するECサイトをベースに展開されるブランドメディアです。
アイキャッチ画像は商品写真や着用イメージを中心に、落ち着いた配色と余白を活かしたシンプルなデザインで構成されています。
派手さではなく「生活に自然に溶け込む雰囲気」を大切にしており、記事を読む前からブランドの世界観を感じられるのが特徴です。

自然光を活かした写真や柔らかな色味のレイアウトは、生活雑貨やファッションを「暮らしの一部」として想像させてくれます。
強い訴求ではなく、穏やかな魅力で読者を引き込むアイキャッチは、まさにライフスタイルメディアならではの理想的なデザインといえるでしょう。
キャリアハック
キャリアハックは、テック業界で働く人のキャリアや生き方にフォーカスしたWEBメディアです。
アイキャッチ画像は人物写真を大きく使い、印象的なキャッチコピーを組み合わせるスタイルが多く採用されています。
読者が「この人の話を聞いてみたい」と直感的に思えるようなデザインで、記事のストーリー性を強調しているのが特徴です。

力強いコピーと人物の表情を前面に出したアイキャッチは、キャリアや働き方に悩む読者に強い共感を呼び起こします。
「人を起点にした物語性」を感じさせるデザインは、記事内容への期待感を自然に高めてくれるでしょう。
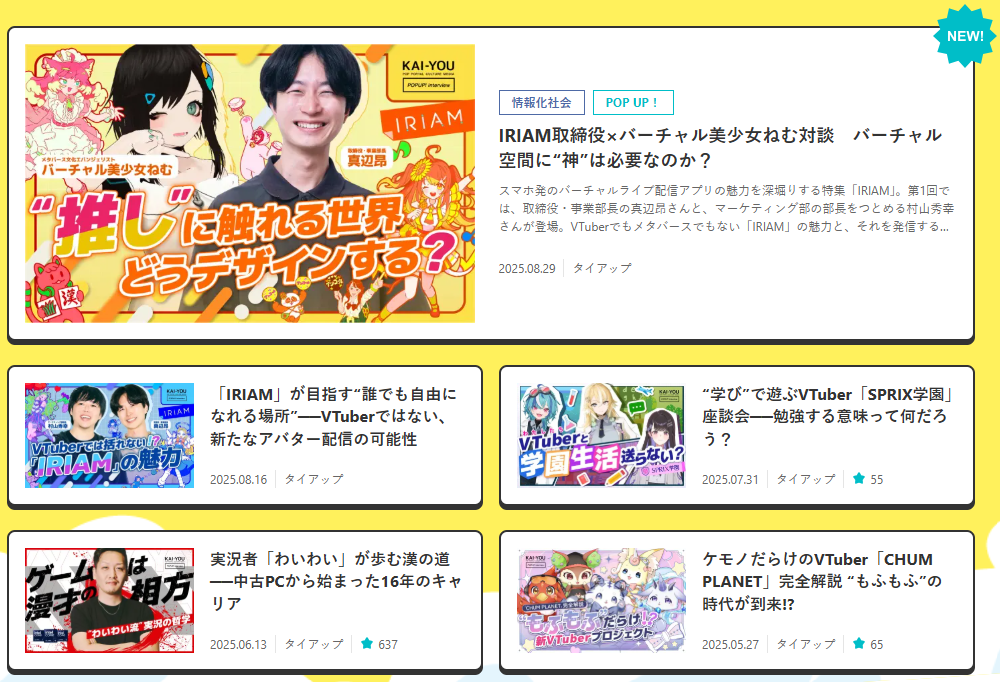
KAI-YOU
KAI-YOUは、文芸・アニメ・漫画・イラスト・ゲーム・音楽・ITなど、ポップカルチャーを横断的に発信するメディアです。
記事のアイキャッチ画像は、カラフルな配色や大胆なフォントを多用し、見るだけでワクワク感が伝わるデザインになっています。
エンタメ性を重視し、明るく楽しい世界観を視覚的に表現しているのが大きな特徴です。

推し文化やVTuber、アニメなどをテーマにした記事では、イラストやキャラクターを前面に配置し、読者の「好き」を直感的に刺激しています。
ブログ記事のアイキャッチ画像に関するよくある質問
ここでは、ブログ記事のアイキャッチ画像に関するよくある質問に対してQ&A形式でお答えしていきます。
Canva以外におすすめアイキャッチ画像作成ツールはありますか?
Canvaは非常に優れたツールですが、他にも色々なツールがあります。
無料ツール
- Adobe Express (旧Adobe Spark):Adobeが提供する無料ツール。Canvaと似た操作感で、高品質なテンプレートや素材が豊富です。モバイルアプリ版もあり、外出先でも手軽に編集できます。
- Fotor:オンライン画像編集ツール。豊富なフィルターやエフェクトで、おしゃれなアイキャッチ画像を作成できます。背景除去やコラージュ作成など、画像編集機能も充実しています。
- Pixlr X:ブラウザ上で動作する画像編集ツール。Photoshopのような操作感で、本格的な画像編集が可能です。レイヤー機能やブラシツールなど、高度な編集機能も備えています。
有料ツール
- Adobe Photoshop:画像編集ソフトの定番。プロも愛用する高機能なツールで、自由度の高い画像編集が可能です。豊富な機能を駆使して、クオリティの高いアイキャッチ画像を作成できます。
- Affinity Photo:Photoshopの代替として注目されている画像編集ソフト。買い切り型で、比較的安価に利用できます。高機能ながら軽量で動作が速く、快適な操作性も魅力です。
Webデザインのスキルが高い場合は、「Adobe Photoshop」もおすすめです。
それぞれのツールに特徴がありますので、ご自身のスキルやニーズに合わせて選んでみてください。
アイキャッチ画像が表示されない場合はどうすればいい?
アイキャッチ画像が表示されない場合は、以下の点を確認してみましょう。
- 画像のファイルパスが正しいか:画像が保存されている場所と、HTMLで指定しているパスが一致しているか確認しましょう。
- 画像のファイル形式:JPGやPNGなど、Webサイトで一般的に使用される形式の画像を使用しているか確認しましょう。
- ファイルサイズ:ファイルサイズが大きすぎると、表示に時間がかかったり、表示されない場合があります。 必要に応じて、画像を圧縮しましょう。
- テーマやプラグインとの互換性:テーマやプラグインが、アイキャッチ画像に対応しているか確認
- ブラウザのキャッシュ:ブラウザのキャッシュをクリアすることで、表示される場合があります。
- パーマリンク設定:WordPressの場合は、パーマリンク設定を見直すと解決する場合があります。
アイキャッチ画像にアニメーションをつけることはできる?
はい、可能です。GIFアニメーションなどを使って、アイキャッチ画像に動きをつけられます。
CanvaなどのツールでもGIFアニメーションを作成できます。
ただし、アニメーションGIFはファイルサイズが大きくなる傾向があり、ページの読み込み速度に影響する可能性が高くあまりおすすめはしません。
どうしてもGIFアニメーションにしたいという場合は、ファイルサイズを小さく抑えるように工夫しましょう。
SNSに投稿したけど、アイキャッチ画像が表示されません
NSにアイキャッチ画像が表示されない場合は、以下の点を確認してみてください。
- OGP設定:WebサイトにOGPタグが正しく設定されているか確認しましょう。OGPタグは、SNSでシェアした際に、タイトルやアイキャッチ画像、説明文などを正しく表示するためのものです。
- シェアデバッガー:FacebookやTwitterなどのSNSでは、シェアデバッガーというツールを提供しています。このツールを使うことで、OGPタグが正しく設定されているか確認したり、キャッシュをクリアしたりできます。
- 画像のサイズ:SNSによっては、アイキャッチ画像のサイズが指定されている場合があります。指定されたサイズに合った画像を使用しているか確認しましょう。
もし、上記を確認しても解決しない場合は、それぞれのSNSのヘルプページなどを参照してみてください。
アイキャッチ画像は著作権の対象になりますか?
アイキャッチ画像も、基本的には 著作権の対象 となります。
著作権法では、写真やイラスト、グラフィックデザインといった「創作性のある表現物」はすべて著作物として保護されるため、無断で利用したり加工したりすると著作権侵害にあたる可能性があります。
そのため、以下のような点に注意が必要です。
- フリー素材やCanvaなどのテンプレートを使う場合でも、利用規約を必ず確認する
- 商用利用可・クレジット表記不要とされている場合でも、規約変更の可能性があるため最新版を確認する
- 引用としての利用は条件が厳しく、通常のアイキャッチ画像作成では適用できない
- 自作した写真・イラストであれば著作権は自分に帰属する
安心して使うためには、商用利用可能な素材を使う、もしくは自分で撮影・制作するのがベストです。
まとめ:思わず記事を読みたくなるアイキャッチ画像を目指そう
ここまで、アイキャッチ画像の作成方法やポイントについて詳しく解説してきました。
アイキャッチ画像は、記事の”顔”や”入口”の役割を担うので、ユーザーが思わず記事を読みたくなるアイキャッチ画像を目指すことが重要です。
ブログ記事やSEO記事は文章や内容の他にも、記事のデザインがパフォーマンスに影響を与えます。
アイキャッチ画像含めデザインにもこだわり、質の高い記事を目指していきましょう。
- SEOで高い成果が出せる外注先に記事制作を依頼したい
- クラウドソーシングは管理が大変で品質もムラがある
- SEO特化型の記事作成代行業者は高いし最低記事数の縛りがある

現在、上記のようなお困りごとがありましたらぜひとも私たち記事作成代行ウルトラへご相談ください。納品した記事の約40%が検索1位を獲得している業界屈指のSEOチームが成果に直結する記事を業界最安級の文字単価4.5円~提供します。さらに最低記事数や契約期間の縛りなく1記事からご依頼いただけます。