- 読みやすい記事にするためのデザインやレイアウトのコツ
- おすすめのデザイン性の高いWordpressテーマ

この記事の著者:伊藤 寛規
月間5,000万PV越えのWebサービス「mybest」でコンテンツ制作責任者を経験後、弁護士ポータルサイト「ベンナビ」のSEO担当として、コンテンツSEOやテクニカルSEO、新規メディア立ち上げ、CVR/CTR改善などに携わる。ユーザーファーストとSEO最適化を両立したコンテンツ制作が得意。

この記事の著者:渡邉 志明(シュワット株式会社 代表取締役)
SEO記事制作代行会社の経営者。
これまで複数のwebメディアの立ち上げ~黒字化にPM・SEO責任者として携わる。コンテンツSEOによるメディアのグロースやインハウス化支援が得意。
オウンドメディアや個人ブログの運用成功には、優れた記事のデザインやレイアウトが必要不可欠です。
しかし、デザイナーやエンジニアでもない限り、デザインや実装に関する知識がない方がほとんどのはず。メディア運用をはじめる際に以下のような悩みを抱えている方も多いのではないでしょうか。
- 記事デザインやレイアウトってどうやって設定するの?
- 読みやすい記事にするにはどうしたらいい?
- そもそも記事デザインってなんで必要なの?
そこで本記事では、記事のデザインやレイアウトの重要性や、どんなデザインにすべきか、良い記事デザインにするポイントなどを徹底解説。
初心者でも簡単に記事デザインを設定できるおすすめのWordpressテーマも紹介します。これからメディア運用を始めるWeb担当者や個人ブロガー必見の内容となっていますので、ぜひ最後までご一読ください。
- SEOで高い成果が出せる外注先に記事制作を依頼したい
- クラウドソーシングは管理が大変で品質もムラがある
- SEO特化型の記事作成代行業者は高いし最低記事数の縛りがある

現在、上記のようなお困りごとがありましたらぜひとも私たち記事作成代行ウルトラへご相談ください。納品した記事の約40%が検索1位を獲得している業界屈指のSEOチームが成果に直結する記事を業界最安級の文字単価4.5円~提供します。さらに最低記事数や契約期間の縛りなく1記事からご依頼いただけます。
参考記事:SEOに強い記事の書き方|構成作成方法や文章ライティングのコツ
Web記事におけるデザインの重要性
オウンドメディアやブログを運営する際は、記事やページの内容だけでなくデザインも非常に重要です。
記事のデザインやレイアウトが重要な理由には、主に以下4つがあります。
- デザインがサイトの第一印象につながるから
- 他社メディアとの差別化ができるから
- 自社メディア内でのユーザー体験が向上するから
- SEOに良い影響を与える可能性があるから
記事のデザインやレイアウトは、読者からみたときのメディアの第一印象を大きく左右します。
白黒のみシンプルな色使いで、文字のサイズも全て同じ記事デザインの場合は、厳格さがある一方で「わかりづらい」「古いページ」と感じる部分もあるでしょう。
一方で、見出しやマーカー線などを用いてイメージカラーに沿ったデザインが施されていると「今っぽいサイト」「親しみやすい記事」などの印象を与えられます。
朝日新聞デジタルでは、通常のニュース記事とテーマごとの特集をまとめたマガジン記事でも、以下のようにデザインを変えています。


ニュース記事はシンプルなデザイン・レイアウトである一方、マガジンは親しみやすいやわらかい色が用いられています。同じ企業が運営するサイトですが、デザインによって印象が違うことがわかるでしょう。
記事デザインに正解はありません。しかし、自社のサービスや商品に合わせて、デザインやレイアウトを工夫することで、メディア自体の印象を良くしたり、ブランディングにつなげたりできるでしょう。
また、デザインやレイアウトによって記事が読みやすくなると、ユーザー体験の向上・改善にもつながります。
自社メディアを通じて商品やサービスの購入・申し込みを促したり、問い合わせにつなげたりしたい場合は、記事デザインを最適化することで売り上げや成果にも貢献するでしょう。
なお、記事デザインやレイアウトの改善によってユーザー体験が向上すると、結果的にSEO対策としても良い影響が出る可能性も。SEOに取り組むオウンドメディアにおいても、記事デザインは重要だといえるでしょう。
Web記事のデザインでは「読みやすい」を最優先に
Web記事のデザインやレイアウトで第一に求められるのは「読みやすいデザイン・レイアウトであること」です。
ここで重要なのは、ユーザーにとって読みやすい記事になっているかどうか。ユーザーにとって読みやすいデザインは、自社で提供しているサービスや利用顧客の年齢層によって異なります。
自社サービスのターゲットやこれまでの顧客データ、ブランドイメージなどを分析して最適なデザイン・レイアウトを検討しましょう。
記事デザインは、あくまでも記事を読みやすくするためのものです。とくに、以下のようなデザインになってしまわないように注意しましょう。
- デザイン性・おしゃれさを優先してしまう
- 会社や商品のイメージとズレたデザインにしてしまう
以下では、読みやすい記事デザイン・レイアウトのポイントについても紹介するので、ぜひ参考にしてください。
読みやすい記事デザインを作る6つのポイント
読みやすい記事デザイン・レイアウトを作るポイントは、以下の6つです。
- シンプルなデザインが◎。色は最大でも3色までを目安に
- デザインの統一感も重要!記事のデザインルールを決めておく
- オリジナル画像があるとなお良い
- 記事内の余白を意識して改行する
- 表記ルールを決めて、文章の統一感を出す
- 広告やCTAはほどほどに。設置しすぎると読みづらいので注意
それぞれのポイントについて、以下で詳しく解説します。
シンプルなデザインが◎。色は最大でも3色までを目安に
記事デザインを決める際は、シンプルなデザイン・レイアウトを心がけましょう。
目安として、色使いが派手になりすぎないように色は最大でも3色までに抑えるのがおすすめです。
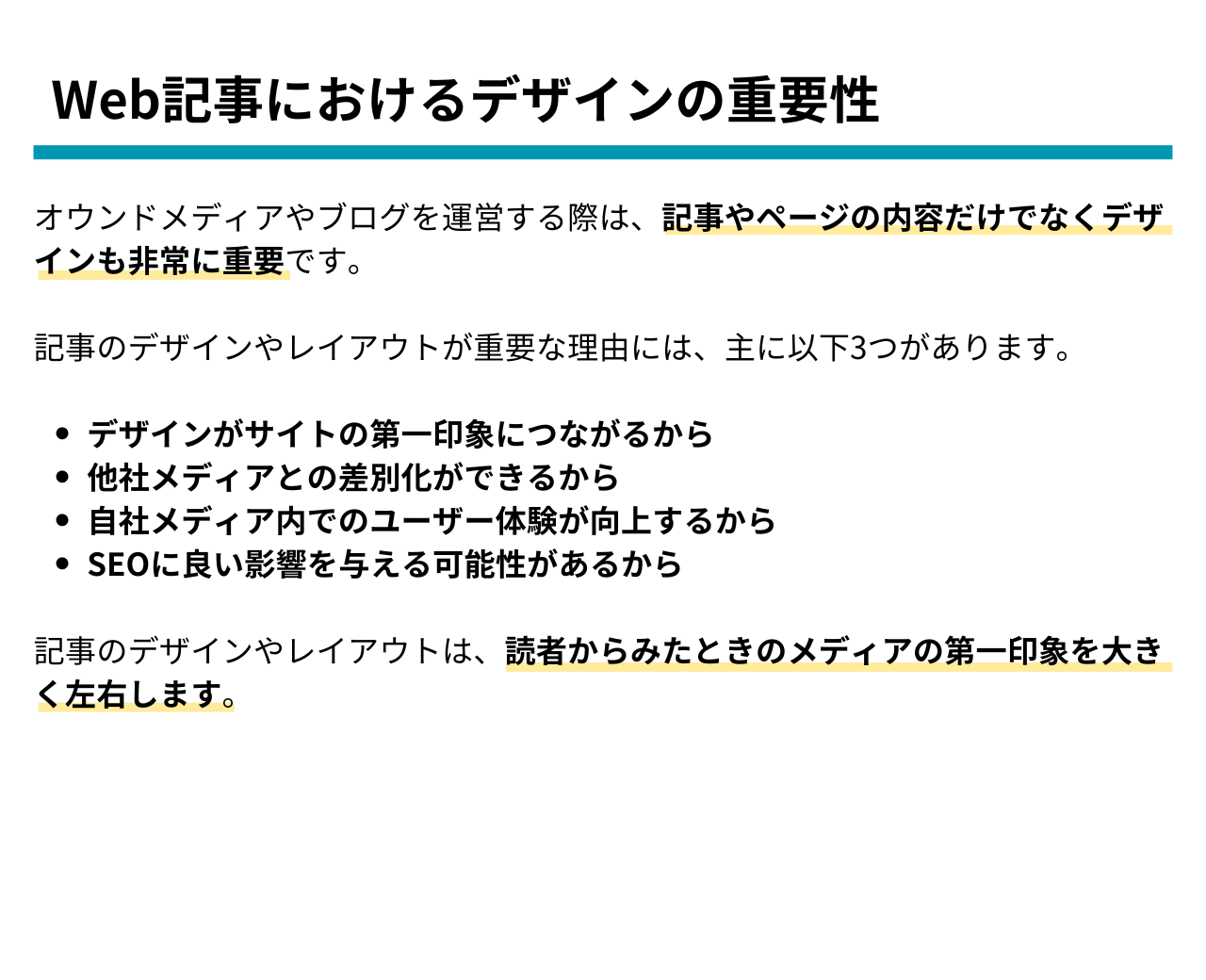
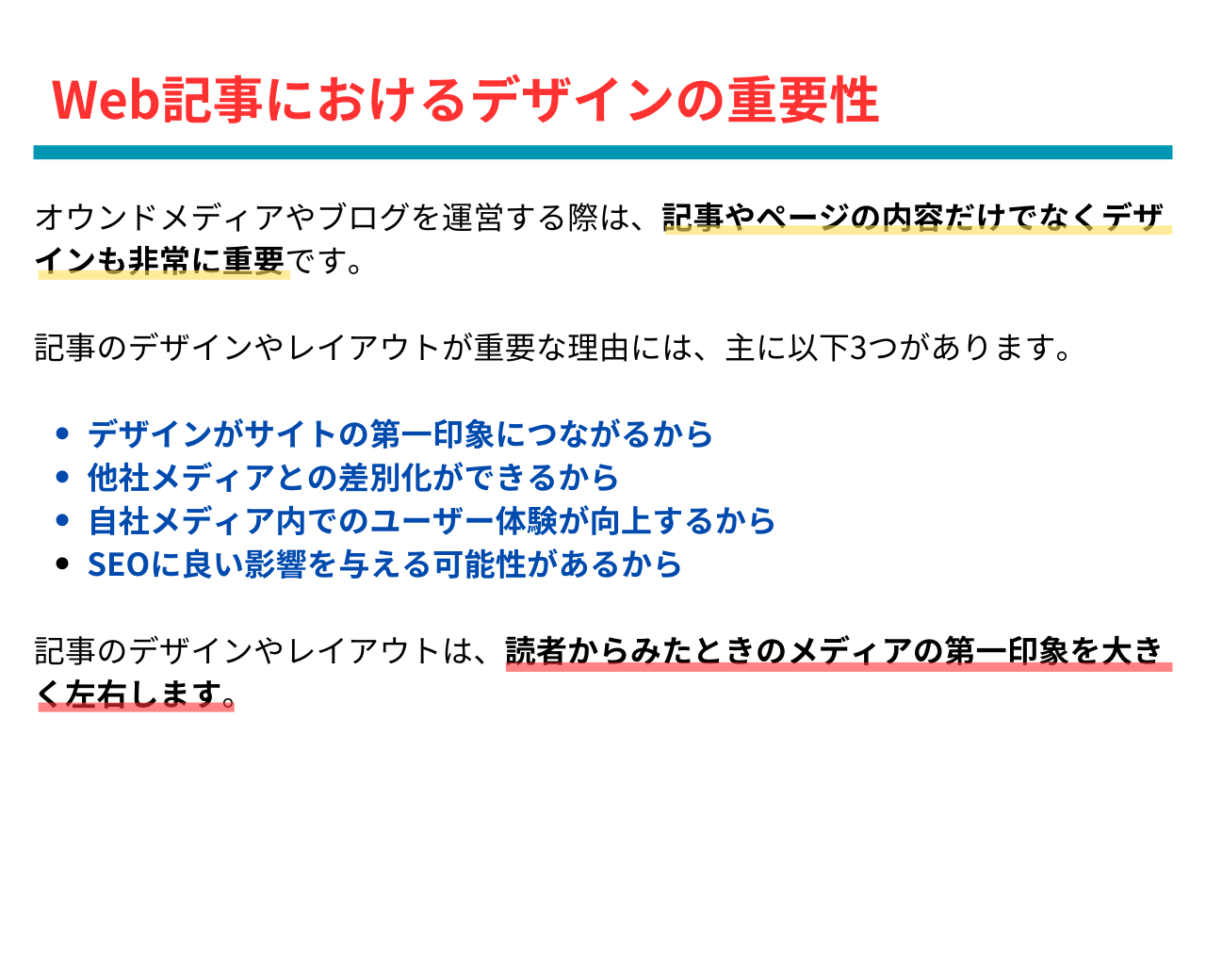
たとえば、以下の例を見てみましょう。
【OK例】

【NG例】

左のデザインは色が最低限に抑えられており、見出しや文章内の重要なポイントがわかりやすい一方、右のデザインは色が多く、どこが重要なポイントなのかがわかりづらい印象です。
色を使って装飾をする場合は最大でも3色までとし、マーカー線を引く箇所の数などもルールを決めておくとよいでしょう。
デザインの統一感も重要!記事のデザインルールを決めておく
記事にデザインを施す場合は、ベースとなるデザインを決めたうえで、執筆・入稿の際のルールを決めておくことも重要です。
なぜなら、ルールが決まっていないと記事ごとにデザインが微妙に変わってしまったり、読みやすい記事と読みにくい記事で差が出てしまったりするからです。
記事のデザインルールは、以下のように設定するとよいでしょう。
| デザイン | ルールの例 |
|---|---|
| マーカー線 | ひとつの見出しにつき最大2箇所までふたつの文にまたがるマーカー線はNGマーカー線の長さは最長で1行 |
| 太字 | ひとつの見出しに1箇所(マーカー線とは別)ふたつの文にまたがる太字はNG太字の長さは最長で1行 |
| 文字の色付け | 青:ポジティブな部分赤:ネガティブな部分 |
そのほか、CSSなどによって独自に実装したデザインがある場合は、ソースコードをまとめて管理することで、入稿担当者によるデザインのズレを軽減できるでしょう。
オリジナル画像があるとなお良い
読みやすい記事にするためには、記事内にオリジナルの画像を設置することも有効です。
記事内の画像はマーカー線や見出しよりも目が留まりやすく、文章を読むよりも簡単に内容を理解できるので、読みやすさアップにつながるでしょう。
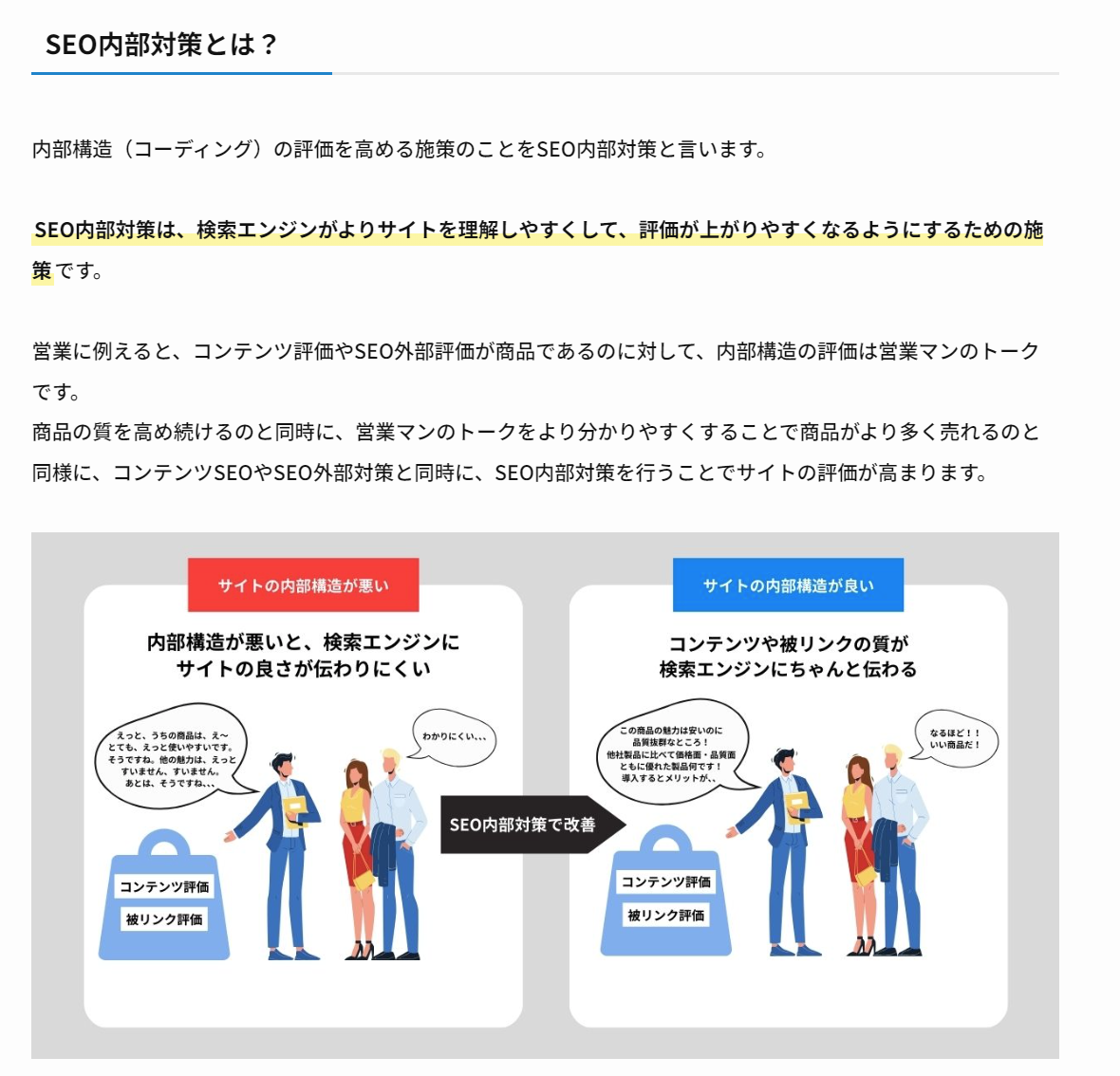
たとえば、以下の例を見てください。

この画像では、SEO対策におけるサイトの内部構造について解説していますが、画像があることによって、良い・悪いの差がわかりやすくなっています。
もちろん、作成する画像の内容やクオリティによっても読みやすさは変わりますが、文章だけの記事よりも画像があったほうが読みやすさは向上するでしょう。
なお、記事内の解説画像のことは「インフォグラフィック」と呼ぶことがあります。
最近では、インフォグラフィックのテンプレートや例がネット上に数多く存在しているので、「〇〇 インフォグラフィック」などで検索して参考にするとよいでしょう。
アイキャッチ画像をはじめとする記事内の画像のポイントについて詳しくは下記の記事をご覧ください。

記事内の余白を意識して改行する
読みやすい記事にするためには、文章を適度に改行して余白を設けることも大切です。
たとえば、以下の文章を見てみましょう。
- 改行なし
-
記事作成代行ウルトラは、業界最安級の価格でSEO記事やインタビュー記事の作成を依頼できる記事作成代行サービスです。これまで2,000記事以上の作成実績があり、800記事以上で検索順位1位を獲得しています。記事の作成代行以外にも、オウンドメディアの運用やコンサルティング、キーワード選定など、オウンドメディアの運用におけるさまざまな支援が可能です。1記事単位でのご依頼も受け付けておりますので、ぜひ一度お気軽にご相談ください。
- 改行あり
-
記事作成代行ウルトラは、業界最安級の価格でSEO記事やインタビュー記事の作成を依頼できる記事作成代行サービスです。
これまで2,000記事以上の作成実績があり、800記事以上で検索順位1位を獲得しています。
記事の作成代行以外にも、オウンドメディアの運用やコンサルティング、キーワード選定など、オウンドメディアの運用におけるさまざまな支援が可能です。
1記事単位でのご依頼も受け付けておりますので、ぜひ一度お気軽にご相談ください
改行ありと改行なしの文章では、前者のほうが視覚的に読みやすいことがわかるでしょう。
改行があったほうがマーカー線や太字などがより際立つので、重要な部分も伝わりやすくなります。
なお、改行についても入稿時のルールを設けるのがおすすめです。入稿担当者によって差が出ないように以下のようなルールを設定しておきましょう。
- 1文ごとに改行する
- 文章の流れや内容が変わる部分で改行する
表記ルールを決めて、文章の統一感を出す
表記ルールを決めておくことも、読みやすい記事を作るうえで重要なポイントです。
表記ルールとは、単語によって漢字・ひらがなのどちらで表記するかなどをルールにしたもの。
表記ルールがあることによって、記事全体に統一感が出て読みやすい記事にすることができます。
表記ルールとしてよく設定される単語には、以下のようなものがあります。
| 漢字 | ひらがな |
|---|---|
| 例えば、例え | たとえば、たとえ |
| 行う、行った | おこなう、おこなった |
| ~方が良い | ~ほうが良い |
| 全て | すべて |
どちらが正解というものではないので、ライターやメディア担当者の間で認識を統一しておくようにしましょう。
漢字・ひらがなのどちらで表記するか迷った場合は、記事内の表記を統一すればOKというルールにするなど、ざっくりしたルール設定でも問題ありません。
なお、SEO対策の観点では記事内であえて異なる表記を用いて記載するケースもあります。表記ゆれをどこまで許容するのかはメディアによって異なるので、ある程度のルールを決めておくのがよいでしょう。
広告やCTAはほどほどに。設置しすぎると読みづらいので注意
オウンドメディアの記事を通じて商品やサービスの購入・申し込みを促す場合、記事内に商品購入への導線であるCTAや広告を設置することがあるでしょう。
しかし、読みやすい記事デザイン・レイアウトにするためには、過度にCTAや広告を設置するのはおすすめできません。
記事内に過度にCTAや広告が設置されていると記事が不必要に長くなったり、読む流れを阻害してしまう恐れがあります。あくまでも、自然な形でCTAや広告を設置し、最低限の数にとどめることを心がけましょう。
なお、広告リンクを大量に設置することはSEOにおいても悪影響になる可能性があります。記事のデザイン・レイアウトを決める際は、広告は定位置のみに表示するようにするなどルールを設けておきましょう。
デザイン知識がないならWordpressの有料テーマがおすすめ
記事デザインやレイアウトは、メディアの第一印象やブランディング、SEOにおいても重要です。
しかし、自社にメディア担当がいない場合やリソースが不足している場合は、どうやってデザインを施せばよいのかがわからず悩んでしまうでしょう。
デザインやプログラミングの知識・ノウハウがない場合は、Wordpressのテーマを活用するのがおすすめです。Wordpressでは、以下のようなテーマが用意されており、初心者でも簡単にデザインやレイアウトを設定できます。
- SWELL
- JIN
- SANGO
それぞれの特徴やメリットについて、以下で詳しく解説します。
SWELL
SWELLは、「シンプルなのに、高機能」をコンセプトに提供される国内シェア率1位のWordpressテーマです。

吹き出しやブログパーツ、ボタンやQ&Aなど、さまざまなデザインを直感的に利用できるため、初心者でも簡単に記事デザインが可能です。
サイト全体のデザインもマウス操作のみでできるため、とりあえずオウンドメディア運用をはじめたいというケースにぴったりでしょう。拡張機能やSEO機能も豊富なので、長期的な運用にも向いています。
| 公式サイト | SWELL |
| 価格 | 17,600円(税込)*買い切り |
JIN
JINは「読む人も、書く人もすべてを考え抜いたデザイン。」をコンセプトに、真の使いやすさを追求したWordpressテーマです。

SEOに関する機能が豊富なうえ、収益化のためのボタンデザインや記事内の装飾も数多く用意されています。
企業向けのテーマというよりは、個人ブログ向けのテーマではあるものの、導入事例が多いため、デザインの設定例や追加のソースコードなどがネット上で簡単に見つけられる点もメリットです。
| 公式サイト | JIN |
| 価格 | 14,800円(税込)*買い切り |
SANGO
SANGOは「ユーザー体験を追求したテーマ」をコンセプトに提供されるWordpressテーマです。

最大の特徴は、国内テーマでも最多クラスの450種類以上のブロックデザインを用意している点。「SANGO Land」というまとめサイトからブロックをコピペするだけで簡単に記事にデザインを施せるので、初心者でも簡単に操作できるでしょう。
また、ブロックごとに設定を保存したり、CSSをカスタマイズしたりすることも可能。ドキュメントによるQ&Aのほか、勉強会を開催したり、利用者同士で意見交換をできたりと、サポート面が充実している点もメリットです。
| 公式サイト | SANGO |
| 価格 | 14,800円(税込)*買い切り |
【番外編】無料テーマでも読みやすい記事は作れる?
WordPressでは、さまざまな無料テーマが用意されており、無料テーマでも読みやすい記事デザイン・レイアウトを作ることは可能です。
オウンドメディアの運用をはじめる際におすすめな無料テーマには、以下のようなものがあります。
ただし、無料テーマは有料テーマと比べるとデザインがかなりシンプルです。また、利用できるブロックデザインなども少ないケースがあるので注意しましょう。
無料テーマから本格的なメディアを作るには、HTMLやCSSなどの知識がある程度必要になるので、初心者にはハードルが高く感じる可能性もあります。
無料テーマを入れて運用したあとに有料テーマに変更する場合は、デザイン崩れが起きないように注意する必要があり、手間もかかるので、はじめから有料テーマを購入することも検討しましょう。
まとめ
本記事では、記事デザインやレイアウトの重要性や読みやすい記事を作るためのポイントを解説しました。
記事デザインやレイアウトは、メディアの印象やブランディング、競合との差別化やSEOに影響するため、最低限は整えておく必要があります。
記事のデザインやレイアウトを作る際は、とにかく「読みやすい記事を作ること」を優先しましょう。とくに、以下の6つのポイントを守ることで読みやすい記事を作れるので、参考にしてください。
- シンプルなデザインで、色は最大でも3色までに抑える
- 記事のデザインルールを決めて、統一感を出す
- オリジナル画像で読者の目を引く
- 読みやすくなるように文章を改行する
- 文章の統一感を出すために表記ルールを決める
- 広告やCTAは文章の流れに沿って自然な形で設置する
また、自分たちで記事デザインを実装するのが難しい場合は、Wordpressのテーマを活用することも検討しましょう。有料テーマなら、初心者でも簡単にデザインを設定できるので、運用をはじめたばかりでも読みやすい記事を作れるでしょう。
- SEOで高い成果が出せる外注先に記事制作を依頼したい
- クラウドソーシングは管理が大変で品質もムラがある
- SEO特化型の記事作成代行業者は高いし最低記事数の縛りがある

現在、上記のようなお困りごとがありましたらぜひとも私たち記事作成代行ウルトラへご相談ください。納品した記事の約40%が検索1位を獲得している業界屈指のSEOチームが成果に直結する記事を業界最安級の文字単価4.5円~提供します。さらに最低記事数や契約期間の縛りなく1記事からご依頼いただけます。










